A banner ad is a rectangular picture or text ad that appears in the layout of an application. The simplest to use if you're new to mobile advertising are banner ads. This post explains how to include AdMob banner ads into an Android application.
In this post, we will look at the process of adding a admob to an application by creating an app of Mobile Application.
Exmaple

Dependencies of admob
Step-by-Step Implementation
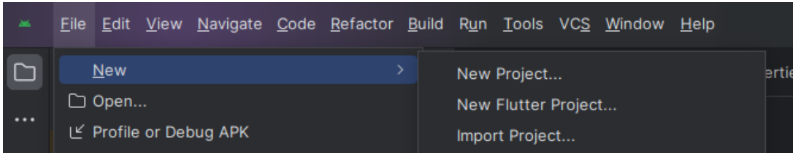
Step 1: Create a New Project in Android Studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
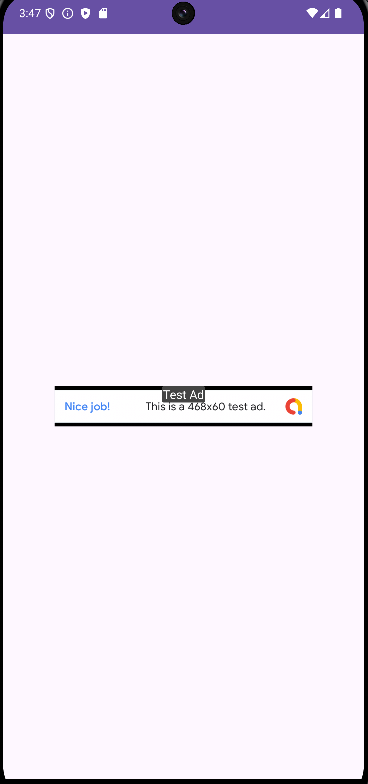
Step 4 : Output of above example

Happy coding!