In Android, a TextView is the primary UI element that displays text in the form of characters, integers, strings, and paragraphs. However, styles cannot be applied to text within the TextView.
In this article, you will learn how to create your underline text Example of underline text in Android. So let’s take example of underline text in Android of Mobile application.
Example of Underline text

Step-by-Step Implementation
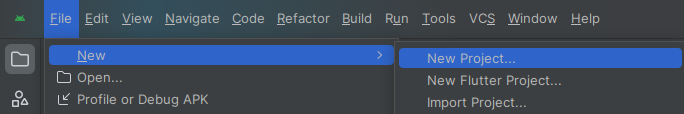
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 3: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
Step 4: Output of the above example.

Happy coding!