We will add the zoom in and zoom out feature to TextView. We'll see the image after zooming in. Basically, we'll learn how to increase or decrease font size in Android.
In this article, you will learn how to create your zoom in and zoom out text Example of zoom in and zoom out text in Android. So let’s take example of zoom in and zoom out text in Android of Mobile application.
Example of zoom in and zoom out text

Step-by-Step Implementation
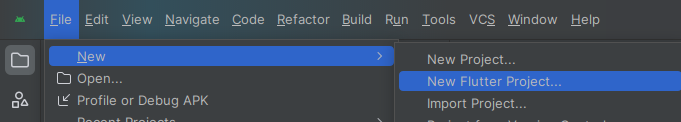
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an ZoomTextView.java file in your layout folder. path (res>layout)
Implement the same invoke the following code inside
ZoomTextView.java file.
Step 3: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 4: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
Step 5: Output of the above example.

Happy coding!