The Bottom Sheet is utilised by the majority of applications, including Google Drive and Maps, to display data within the programme. This post will look at utilising Kotlin in Android Studio to implement a Bottom Sheet in an Android app.
In this article, you will learn how to create your Bottom Sheet Example of Bottom Sheet in Android. So let’s take example of Bottom Sheet activity codes in Android of Mobile application.
Example of Bottom Sheet

Step-by-Step Implementation
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
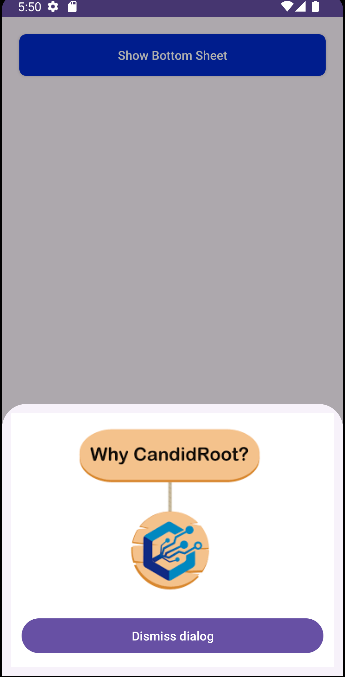
Step 4 : Output of above example.

Happy coding!