Android Studio is one of the popular apps developed by Google itself to create cross-platform Android applications. You have to install Android Studio version 3.0 or later.
Install the Flutter and Dart plugins :
After the successful installation of Android Studio, you have to install Flutter and Dart plugins.
Step-by-step implementation
Step 1: Start Android Studio.
Step 2: Open plugin preference (Configure > plugins as of v3.19.2)
Step 3: Select the Flutter plugin and click Install.
Step 4: Click to Restart when prompted.
Creating the application:
After installing Dart and Flutter plugins create a Flutter app. Follow the steps mentioned below.
Step 1: Select a new Flutter project new> new Flutter project.
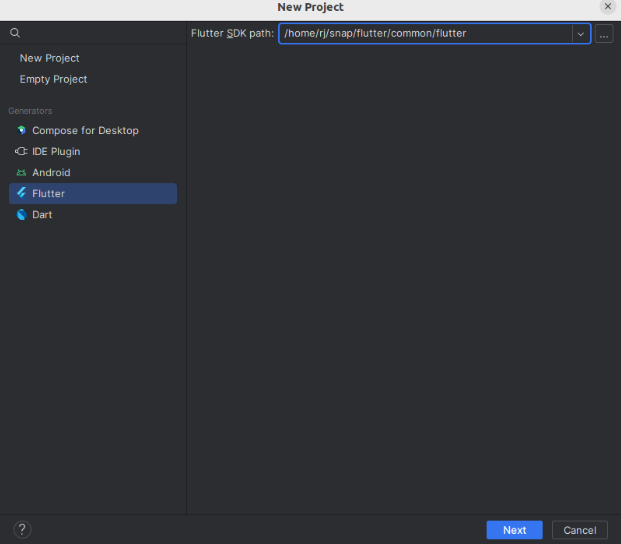
Step 2: Select Flutter and next click check the below image.

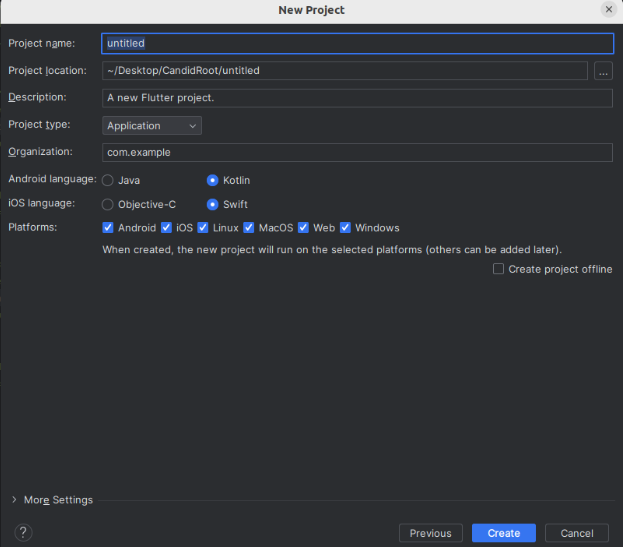
Step 3: Select Flutter and next click open the below dialog also select platforms like Android, iOS, etc.

Step 4: Below IDE of flutter created project.

Step 5:
Step 6: After that, run the application.

Happy Coding!