In Flutter two types of image loading 1. Image.assets() 2. Image.network() Widget is used to display images locally and network. Image. assets() method used when showing a local image on the image widget. Image. network() method used when showing network images on the image widget. we can also apply animation to the image widget. Image Rotation which will give a smooth rotation of the images on mobile application. A sample video is given below.
Step By Step Implementation
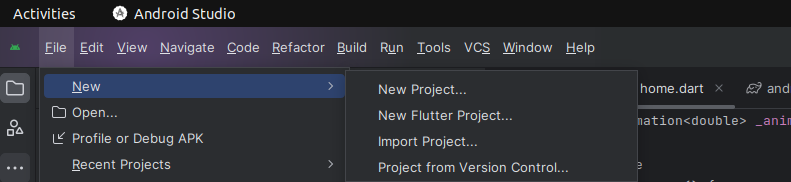
Step 1: Create a new project in android studio.

Step 2: Import the package
First of all import material.dart file.
Here the execution of our application starts.
Here is the full Code of HomeScreen.dart file.
Step 3: Output of above example.

Happy coding!