Android phones contain fingerprint authentication. We can implement fingerprint authentication in our app to secure our application. We will take a look at the implementation of fingerprint authentication.let's take example of mobile application development.
Step-By-Step Implementation
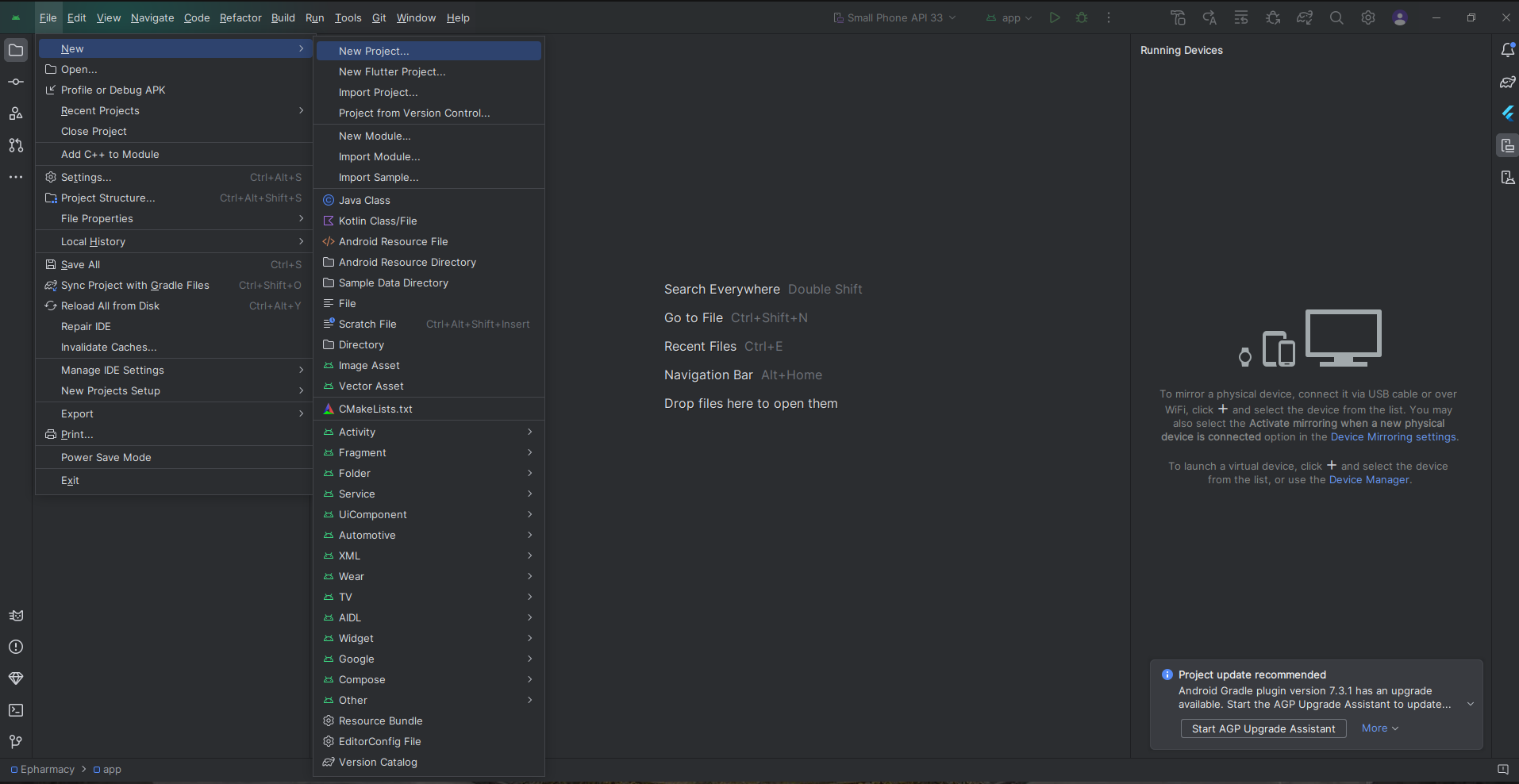
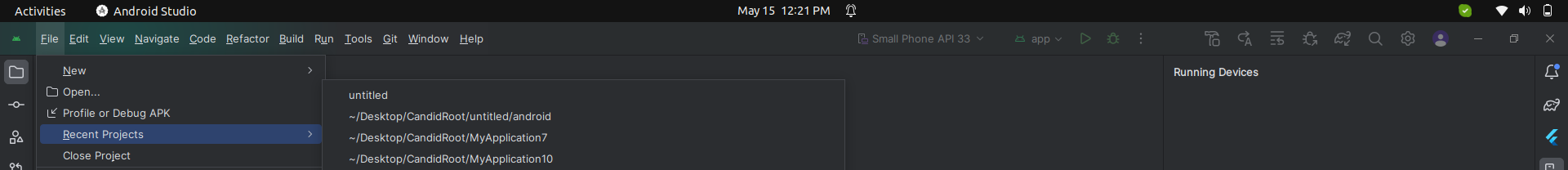
Step 1: Create a new project in Android or you can use an already created project.

or

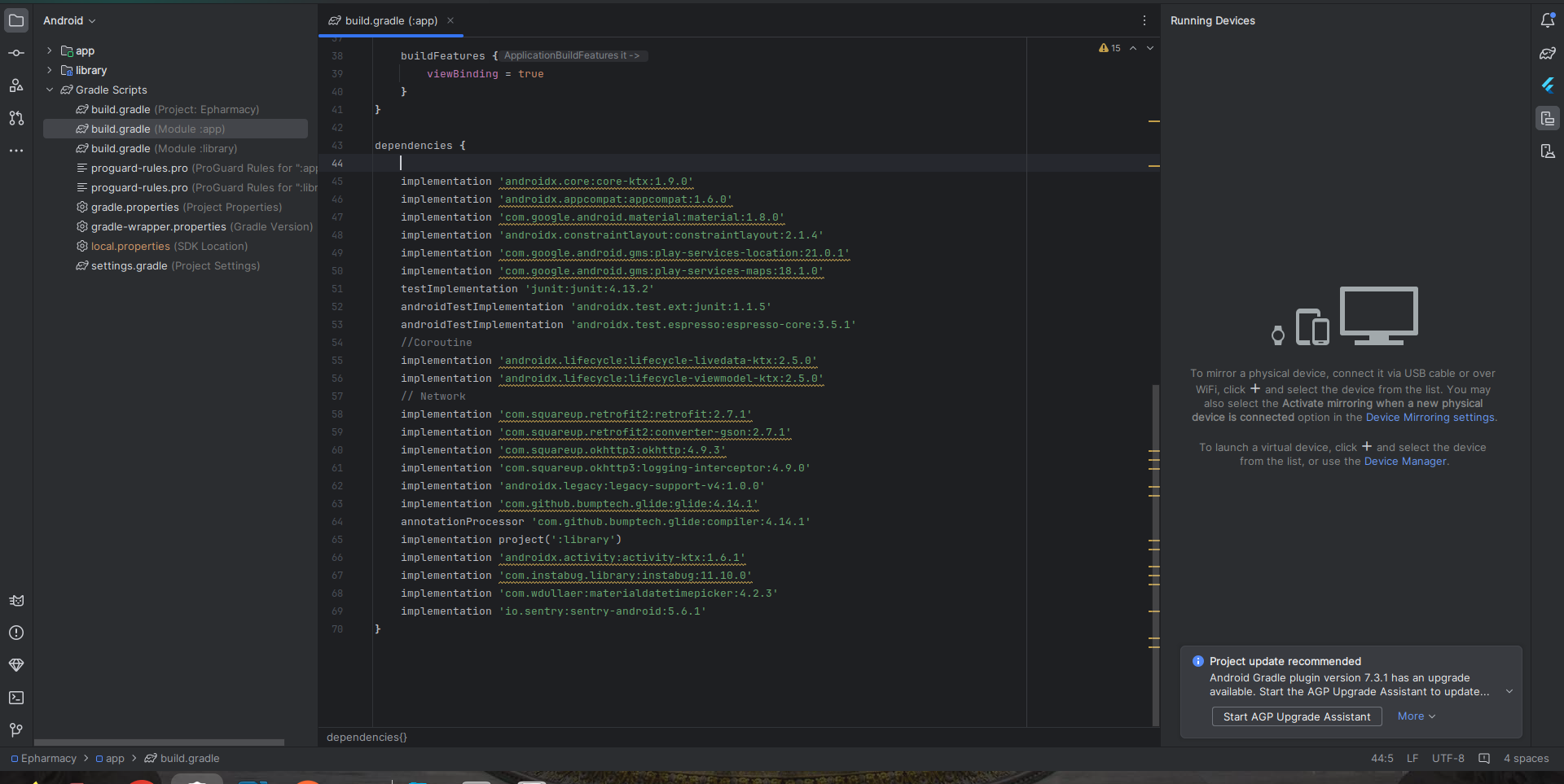
Step 2: Add dependency of razor pay in build.gradle file on Gradle scripts>Build.gradle app module and add the below dependencies.

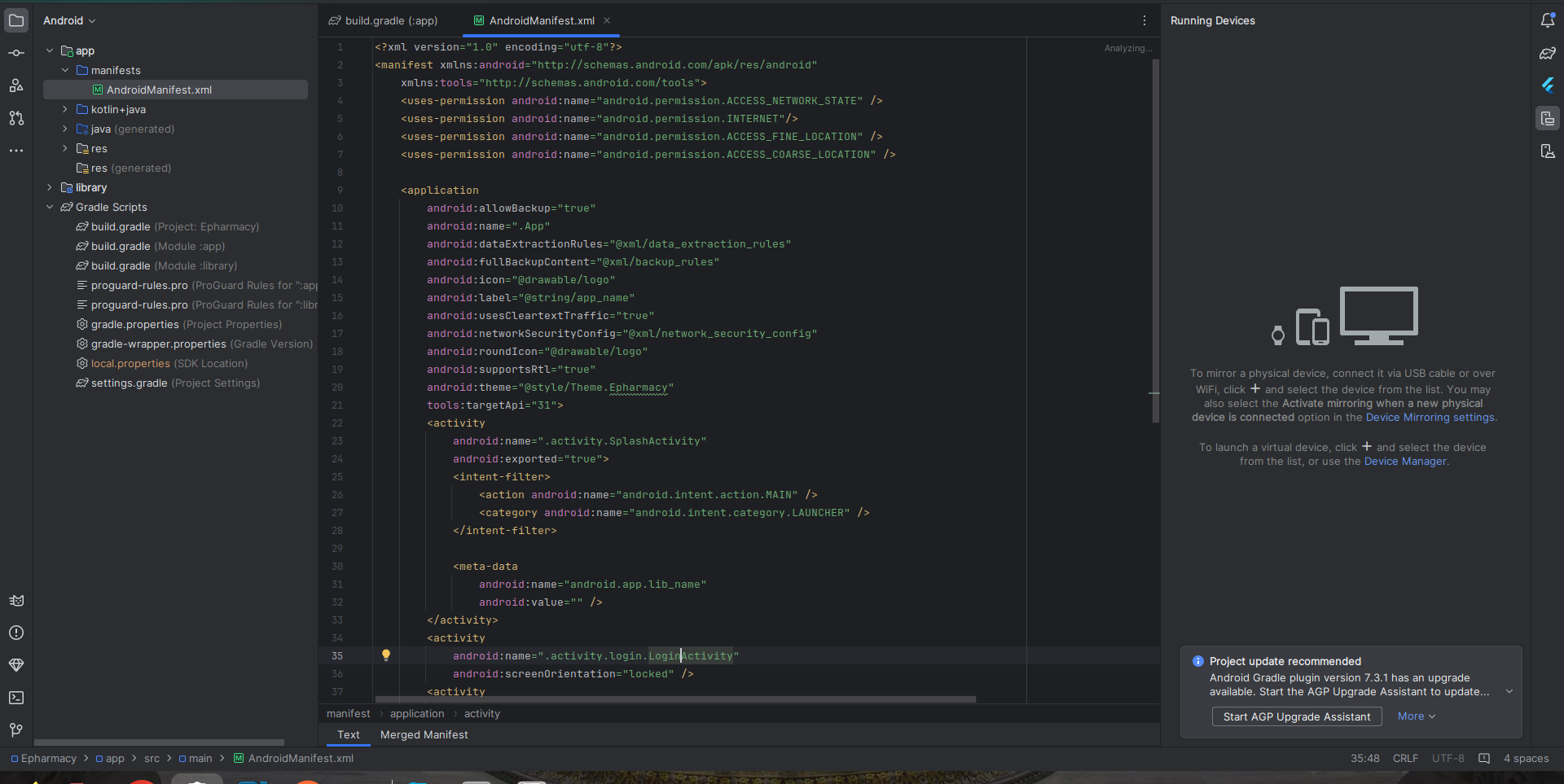
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.

Step 4: Create an activity_main.xml file in the layout folder.

Step 5: Create a MainActivity3.java file in your application.
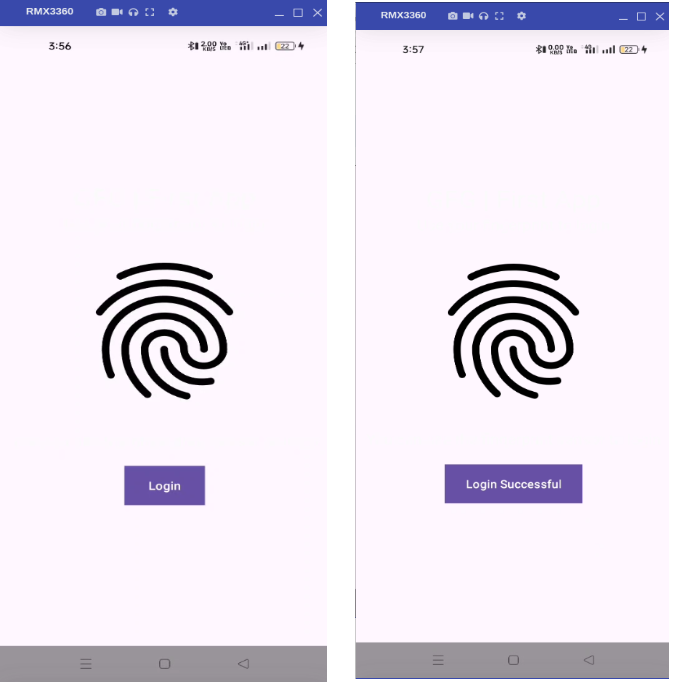
Step 6: Output of Authentication Using Fingerprint.

Happy Coding!