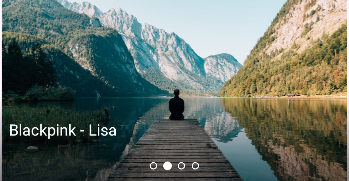
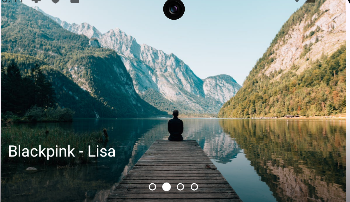
Auto Image Slider is one of the most seen UI components in Android. This type of slider is mostly seen inside the apps of big E-commerce sites such as Flipkart, Amazon, and many more. Auto Image Slider is used to represent data in the form of slides that changes after a specific interval of time.
In this article, you will learn how to create your nested Auto Image Example of nested Auto Image in Android. So let’s take example of nested AutoImage activity codes in Android of Mobile application.
Example of nested AutoImage

Add below Dependencies
Step-by-Step Implementation
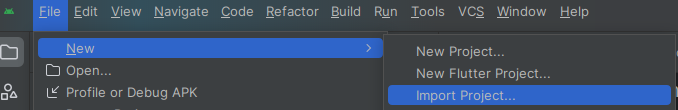
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 3: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
Step 4 : Output of above example.

Happy coding!