It is a cross-platform plugin that displays local alerts in a Flutter application. It provides a variety of capabilities, such as scheduling when notifications should appear, periodically showing a notice, handling when a user taps on a notification when the app is in the foreground, background of Mobile application
Step 1: Add the below line in dependencies to your pubspec.yaml file.
Step 2: Add using terminal, Open terminal and write below code.
Step 3 : import intl package in dart code.
Step 4: Create a NotificationService.dart file in lib folder.
Step 5:Below code write in button click event on dart file
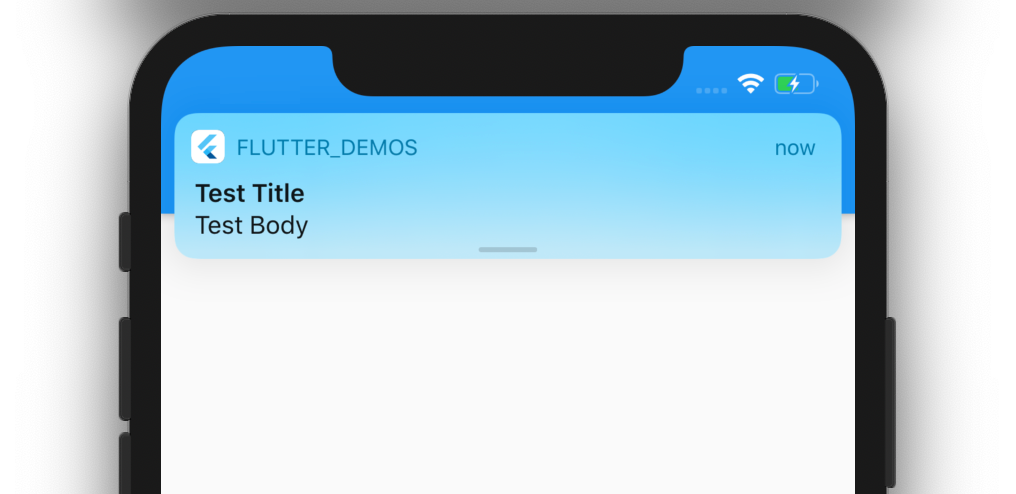
Step 6: Output of above example

Happy coding!