Many android applications use text view for displaying text of android application There are different ways used to align the text view of XML layout. For aligning the textview for different sizes we have to align center, left and right. In this article , we will take a look at how to center align text in the android applications.

Step-By-Step Implementation
Step 1:Create a new project in Android or you can use an already created project.

OR

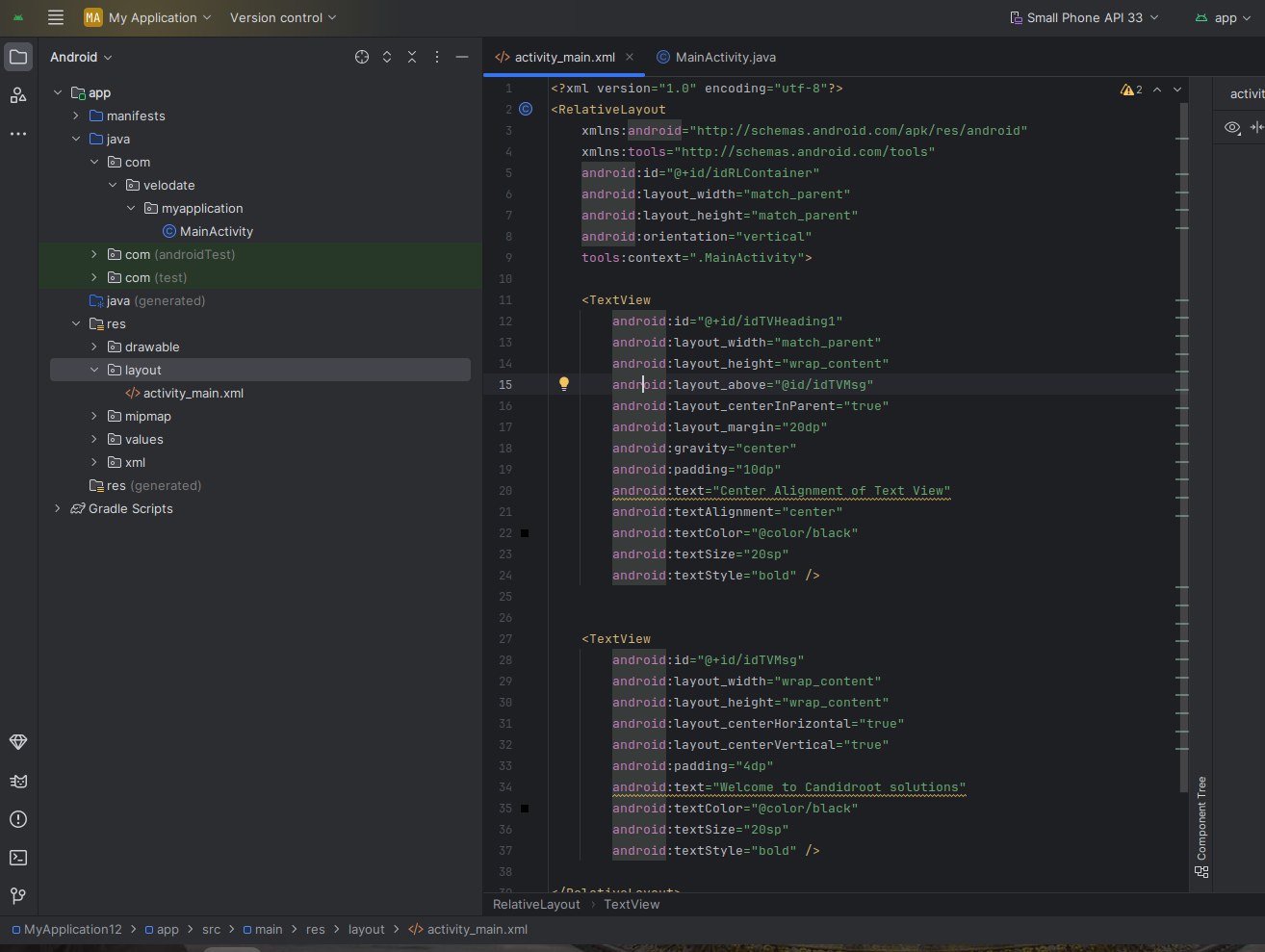
Step 2: Create an XML file named acitivity_main.xml of the layout folder.

Step 3: acitivity_main.xml file continent Design of screen like button, text view, etc.
Happy coding!