One of the flutter SDK's built-in widgets is ConstrainedBox. Its purpose is to give its child widgets size limits. It's quite useful when we want an image or container to stay within a specific height and width. Keeping text in a wrapped layout can also be achieved by having the Text widget be a child of ConstrainedBox. Alternatively, you can find this capability in the SizedBox widget.
In this article, you will learn how to create your ConstrainedBox widget in Flutter. So let’s take ConstrainedBox widget example of the ConstrainedBox widget in Flutter of Mobile application.
Video example of ConstrainedBox widget mentioned below
Syntax
Step-by-Step Implementation
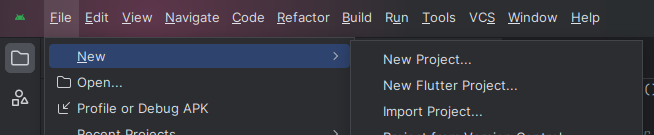
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code of ConstrainedBox.
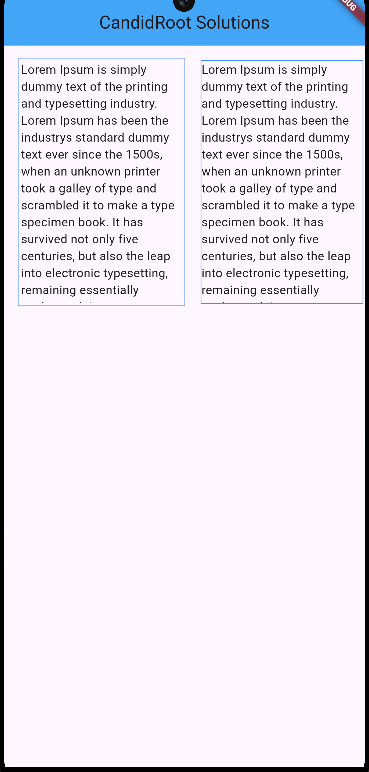
Output of above example

Happy coding!