The countdown timer software allows you to establish a timer that moves in reverse order as it displays the amount of time remaining till the next event. A countdown timer is a precise timer that can be used on a website or blog to display the countdown to any special occasion.
In this article, you will learn how to create your countdown Example of Bottom Sheet in Android. So let’s take example of countdown activity codes in Android of Mobile application.
Example of countdown

Step-by-Step Implementation
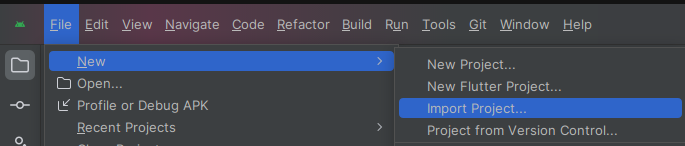
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
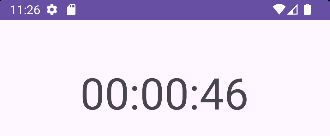
Step 4 : Output of above example.

Happy coding!