An app's bottom navigation bar is a material widget that allows users to choose or navigate between its various pages. It is typically utilised as the scaffold when used in conjunction with Scaffold.bottomNavigationBar.
In this article, you will learn how to create your bottom navigation bar. So let’s take one example of the bottom navigation of Mobile application.

Step-by-Step Implementation
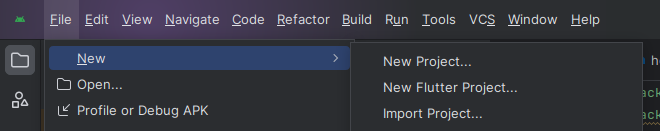
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Create a BottomNavigationBar in Home.dart file.
Step 5: Full code of BottomNavigationBar.
Step 5.1: Create a Page1.dark in lib folder.
Step 5.2: Create a Page2.dark in lib folder.
Step 5.3: Create a Page3.dark in lib folder.
Step 5.3: Final code
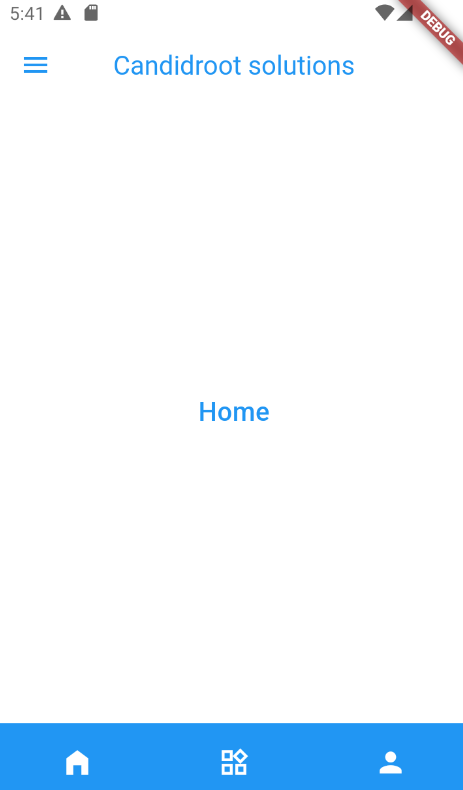
Step 6: Output of above example

Happy coding!