Custom Height and width of grid view we can use the property ChildAspectRation of the grid view of Mobile applicaiton.
Syntax
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Custom Height for Widget in GridView
Step 5: Final code
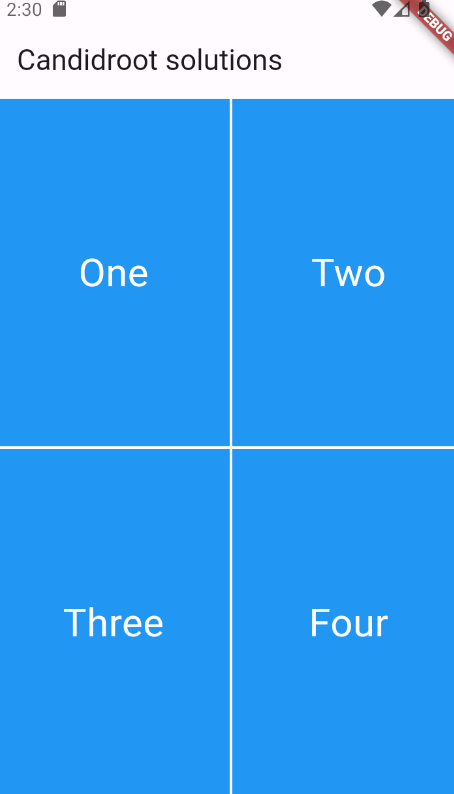
Step 6: Output of above example

Happy coding!