Many Android applications where we must choose a date use the DatePicker dialogue. The majority of the time, this widget is found in travel booking software that reserve hotels. We can easily select the date from the DatePicker dialogue with this widget.
In this article, you will learn how to create your DatePicker Example of DatePicker in Android. So let’s take example of DatePicker activity codes in Android of Mobile application.
Example of DatePicker

Step-by-Step Implementation
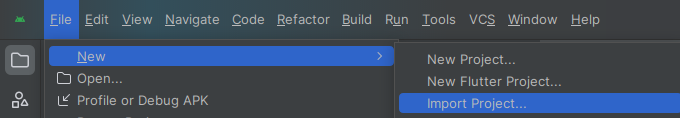
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
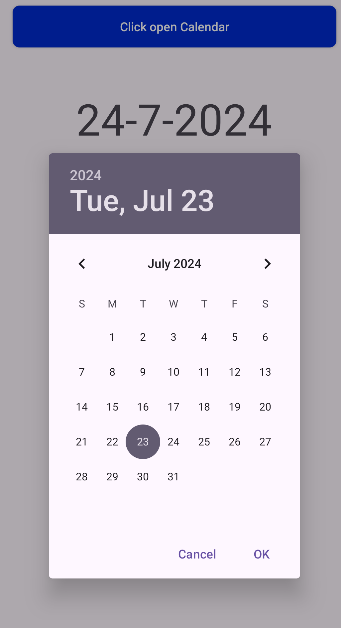
Step 4 : Output of above example.

Happy coding!