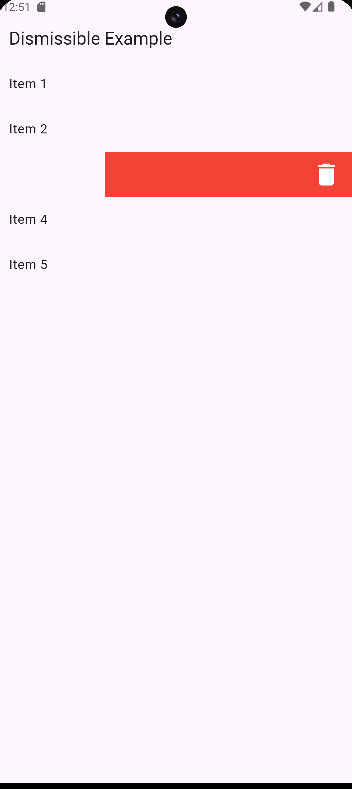
Items that can be swiped off the screen can be created with Flutter's Dismissible widget. It's frequently used in grids or lists if you want to provide users the ability to swipe away things. We will implement the Dismissible widget and examine some of its properties in this tutorial. To provide you an idea of what we will be doing in this article, a sample video is provided below.
In this article, you will learn how to create your Dismissible widget in Flutter. So let’s take Dismissible widget example of the Dismissible widget in Flutter of Mobile application.
Video example of Dismissible widget mentioned below
Syntax
Step-by-Step Implementation
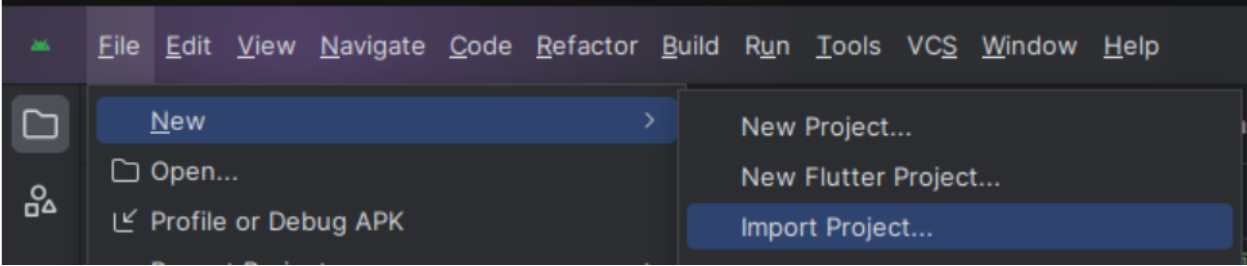
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code of Dismissble widget .
Output of above example

Happy coding!