The navigating app drawer is divided into three sections namely header,body and footer.drawer inside many items in the list and click on item then open particular screens.All children of drawer widget are usually in the ListView of Mobile application.
Properties
- hashCode: The hash code for this object
- Key: widget replaces another widget
- runtime type : runtime type of the object.
- elevation: z-coordinate at which to place this drawer
- sematiclabel: semantic label of the dialogue
Constructors:
Syntax
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write of drawer widget in a flutter.
Step 5: Final code
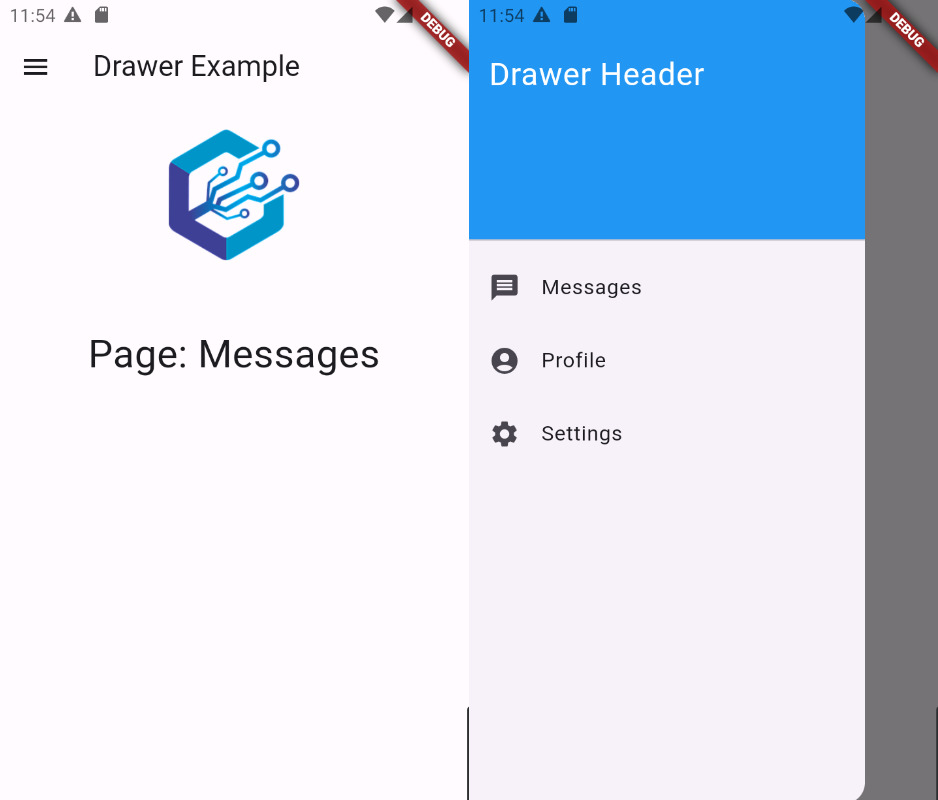
Step 6: Output of above example

Happy coding!