A material design button is called a DropDownButton. We can choose one distinct value from a range of values using the DropDownButton widget. The user can choose one value from a variety of options. The value that is currently selected is displayed by default. We can even add an icon for a down arrow to the list. The user can choose the desired option from a list of options that appears when they click the DropDownButton of Mobile Application.
In this article, you will learn how to create your DropDownButton widget in Flutter. So let’s take DropDownButton example of the DropDownButton in Flutter of Mobile application.
Video example of DropDownButton widget mentioned below
Syntax
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code of DropDownButton .
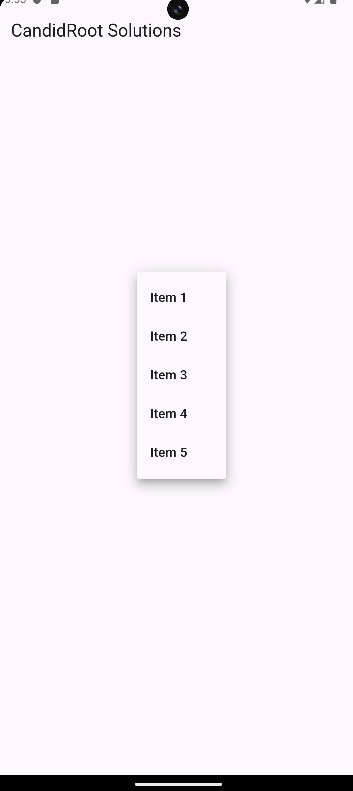
Output of above example

Happy coding!