The floating action button differs from typical buttons. Floating action buttons are implemented in the app's UI for primary user activities, and the developer prioritises the actions under the floating action button. Examples include activities such as adding an item to an existing list. Bottom navigation bars allow you to travel between the app's key destinations.
In this article, you will learn how to create your Floating Example of Floating in Android. So let’s take example of Floating activity codes in Android of Mobile application.
Example of Floating

Step-by-Step Implementation
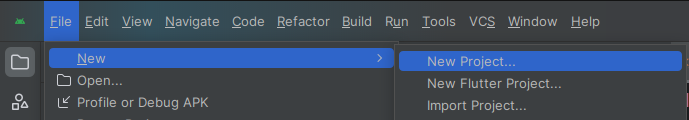
Step 1: Create a New Project in Android studio (File >new project).
Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an bottom_menu.xml file in your layout folder . path (res>menu)
Implement the same invoke the following code inside bottom_menu.xml file.
Step 4: Create an CustomBottomNavigationview1.java file in your package
Implement the same invoke the following code inside CustomebottomNavigationView1.xml file.
Step 5: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
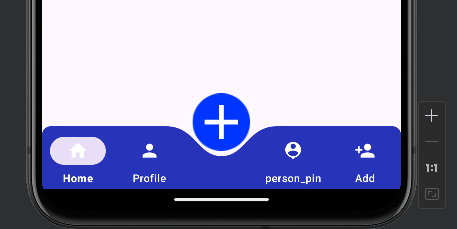
Step 6 : Output of above example.

Happy coding!