A floating action button is a circular icon button that hovers over the content and clicks a performed event. Floating action buttons are most commonly used in mobile applications.
Constructor :
Syntax:
Properties
- autofocus: This property is used to check initial focus or not it returns boolean values
- backgroundcolor: The background color of the button.
- Child :widget to be displayed
- clipbehaviour: this property clip enum as the object to decide the content
- disabledElevation: this property button on the z-coordinate when the button is disabled.
- elevation: z-coordinate on which the button will be placed
- focusnode: it provides additional focus on the button
- forgoundcolor: the set color of the foreground
- hovercolor: the set has color on the button
- Mini: control the size of the button
- Impressed: splashes color of floatingActionButton
Here is the step by step Implementation process:
Step 1:Create a new project in the Flutter project or you can use an already created Flutter project.
Step 2: When loading a Flutter project at time first call the main method that will call our application.
Step 3: Below code write in Homescreen.dart in lib folder
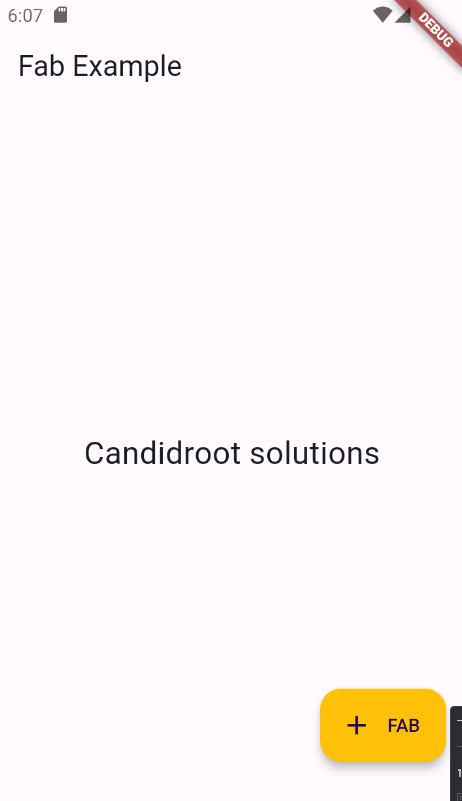
Step 4: Output of above example

Happy coding!