In this article, We are going to see how to programmatically close a flutter application while pressing back press.exit(0): exit used to exit the mobile application. A sample video is below.
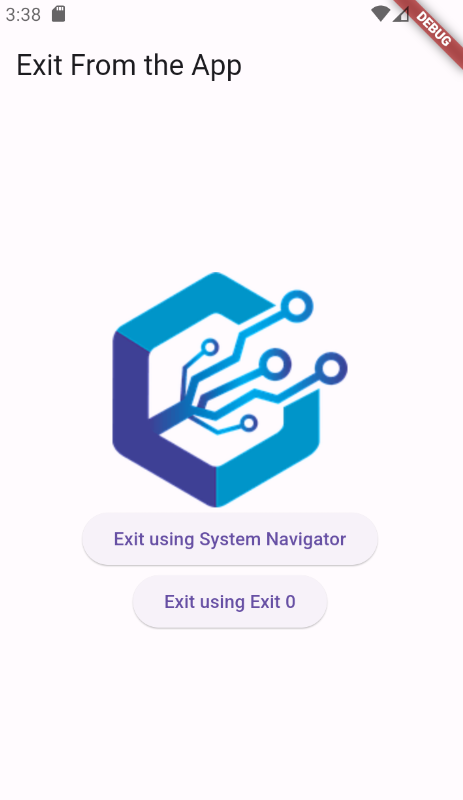
Using system navigator:
Using Exit:
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code
Step 5: Output of above example
 Happy coding!
Happy coding!