Accessing websites, images, and files using QR codes. QR codes are used to make payments that are easy to use. Different apps are available For doing payment using QR like Gpay, phone, etc. so how to generate a QR code in the Flutter mobile application?
Here is the step-by-step process.
QR code is one type of image that hides some text, URL, or any data. very easy to use.
Step 1: Create a new project in the Flutter project or you can use an already created Flutter project.
Step 2: Open “ pubspec.yaml” file the project. Add below line .
Step 3: Create a main.dart file in your lib folder.lib>main.dart
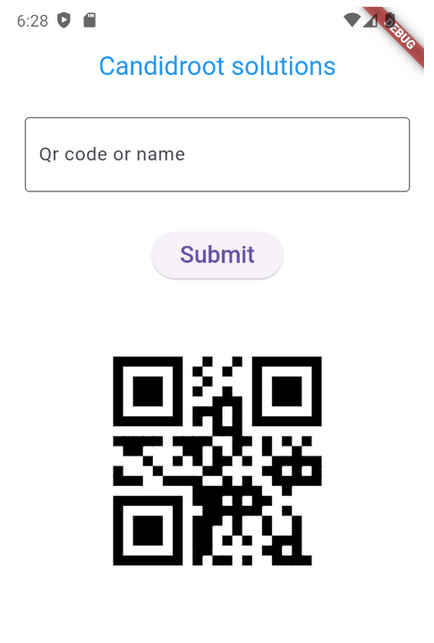
Step 4: Output of above example

Happy coding!