There are many ways to submit user input data in Flutter. the most used way is using TestFileds.Textfiles input different types of numbers, strings, etc. Test Fields require a controller of every text field. Form in Flutter does not use a text controller to store data of Mobile application.
let's take one example of submit data and retry data on the text fields
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code
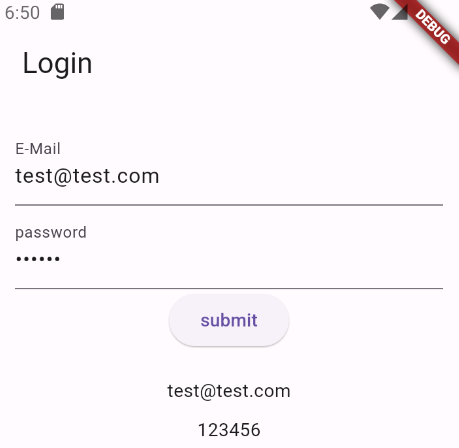
Step 5: Output of above example

Happy coding!