In Flutter there are types of lists: horizontal lists and vertical lists. Both these lists are created using list view and also set scroll direction parameters. By default scroll direction is vertical.List view work in data display on the Mobile application.
In this article, you will learn how to create your Horizontal widget in Flutter. So let’s take Horizontal list example of the Horizontal list in Flutter of Mobile application.
Constructor of list view :
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a Listview in a Flutter.
Step 5: Final code of Listview widget.
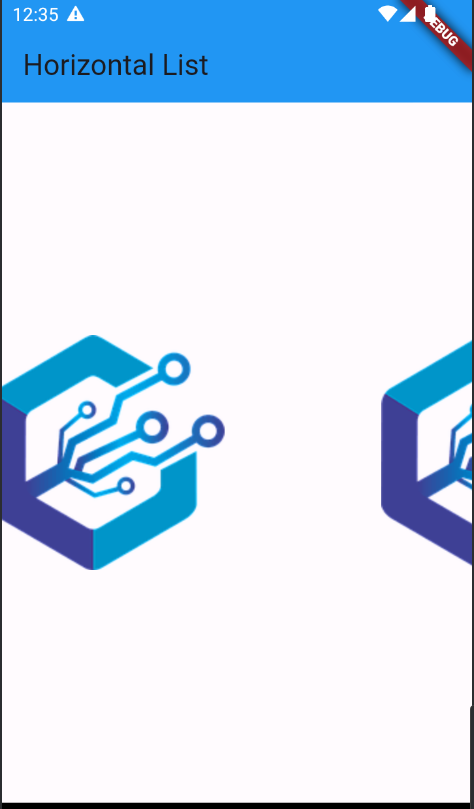
Step 6: Output of above example.

Happy coding!