Border widget in flutter is a simple functionality to add borders in widget. We can create borders using BorderSide. This second way is by using borders. All to create a uniform border having some color and width. The fourth way is by using Border. symmetry to make look symmetrical vertically and horizontally of mobile application.
Different border mentioned below
Constructor of Border Class:
Constructor of Border.all:
Constructor of Border.fromBorderSide:
Constructor of Border. symmetry:
Here is the step by step Implementation process:
Step 1:Create a new project in the Flutter project or you can use an already created Flutter project.
Step 2: When loading a Flutter project at time first call the main method that will call our application.
Step 3: Below code write in Homescreen.dart in lib folder
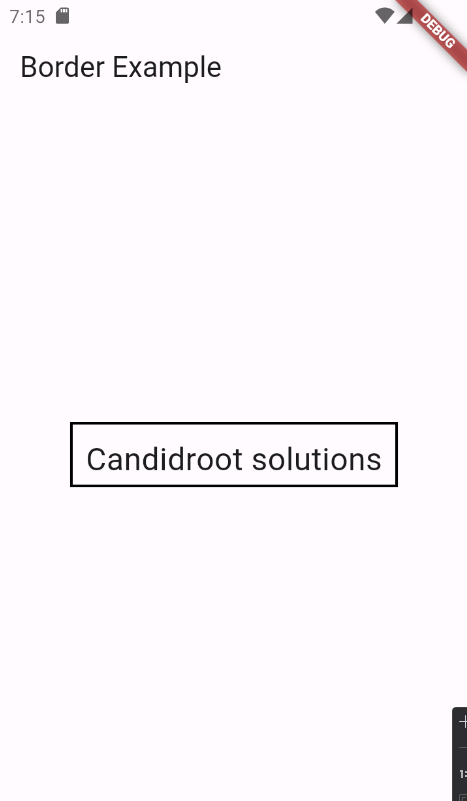
Step 4: Output of above example

Happy coding!