A typeface is a design for alphabets that differs from other typefaces in terms of style, size, and weight. In general, your device or software contains a large number of local typefaces for use. However, there are many more typefaces available on the Internet that may be downloaded and used for many purposes of mobile application.

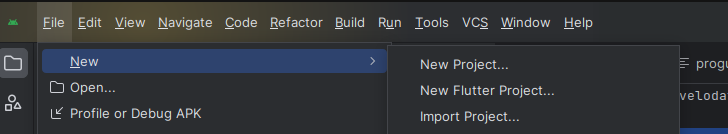
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.java file in your package folder .
Implement the same invoke the following code inside MainActivity.java file.
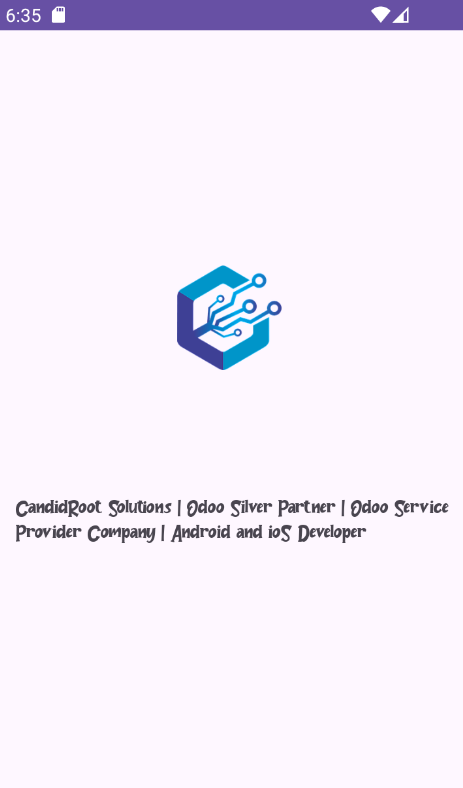
Step 4: Output of above example .

Happy coding!