Android 7.0 provides support for multiple languages in our application. There are many types of language support in Android devices and the default language is English, and other many languages support.
We can change language programmatically on an Android device using the Locale object.
Android device applications use one or more countries so specific languages work in specific countries.
Now create one example of two different languages in the application.
Step 1: Create a new project, or if you have an existing project, then open it.
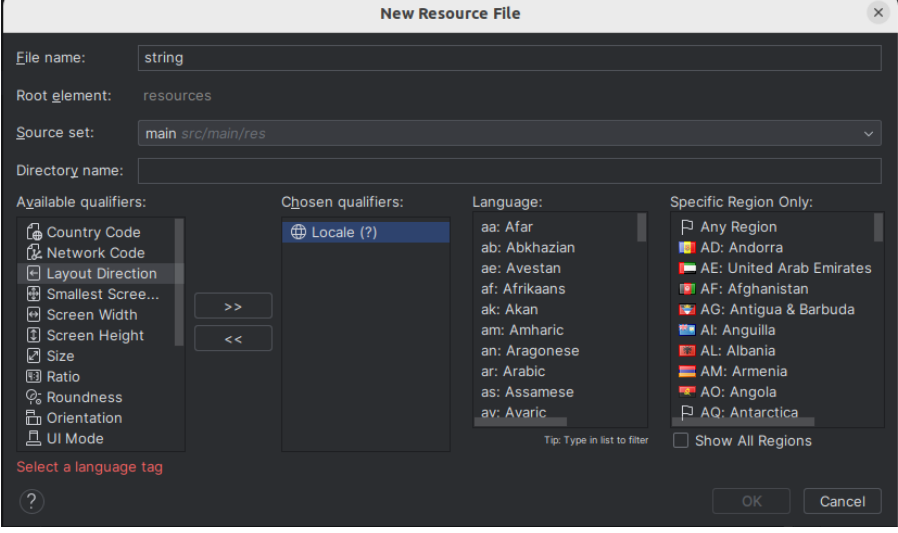
Step 2: We need to create a string resource file, so go to app > res > values > right-click> new value resource file and name.

Step 3: Click on the>> button visible in the below dialog.

Step 4: Select the appropriate language, press an okay button, and create a different language file.
String (En) This file is the default, we can not create it.
Step 5: Create an activity_main.xml file for designing your screen.
Step 6: Create a MainActivity.java file for designing your screen.
Happy coding!