Optimizing memory consumption is crucial when a lengthy list of objects is being displayed. A personalized list of things is inflated by a RecyclerView. This list may consist of several different layouts or all layouts that are similar. This is the development of a RecyclerView with several ViewTypes.
Here is an example of a multi-view Android application RecyclerView.
Step 1: Add the required dependencies
Create a new project in android studio and add the following dependencies
implementation 'androidx.recyclerview:recyclerview:1.3.2'
implementation 'androidx.cardview:cardview:1.0.0'
Step 2: Implement recyclerview in activity_main.xml
Create a activity_main file for create screen UI.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/idRLContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="80dp"
android:text="Candidroot solutions"
android:textAlignment="center"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtTitle"
app:layout_constraintVertical_bias="0.076" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 3: Create a layoutone and layouttwo for row layout
Step 3.1 Layoutone.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@+id/cardview_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:elevation="5dp">
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20dp"
android:layout_margin="20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Step 3.2 Layouttwo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@+id/cardview_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginEnd="16dp"
android:elevation="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:textColor="#000000"
android:textSize="20dp" />
<TextView
android:id="@+id/text_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:textColor="#000000"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Step 4: Create a Itemclass.java for store data
public class ItemClass {
public static final int LayoutOne = 0;
public static final int LayoutTwo = 1;
private int viewType;
private String text;
public ItemClass(int viewType, String text)
{
this.text = text;
this.viewType = viewType;
}
public String getText() { return text; }
public void setText(String text) { this.text = text; }
private int icon;
private String text_one, text_two;
public ItemClass(int viewType, int icon, String text_one,
String text_two)
{
this.icon = icon;
this.text_one = text_one;
this.text_two = text_two;
this.viewType = viewType;
}
public int geticon() { return icon; }
public void seticon(int icon) { this.icon = icon; }
public String getText_one() { return text_one; }
public void setText_one(String text_one)
{
this.text_one = text_one;
}
public String getText_two() { return text_two; }
public void setText_two(String text_two)
{
this.text_two = text_two;
}
public int getViewType() { return viewType; }
public void setViewType(int viewType)
{
this.viewType = viewType;
}
}
Step 5: Create a Adapterclass.java for list
import static com.velodate.myapplication.ItemClass.LayoutOne;
import static com.velodate.myapplication.ItemClass.LayoutTwo;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class AdapterClass extends RecyclerView.Adapter {
private List<ItemClass> itemClassList;
public AdapterClass(List<ItemClass> itemClassList)
{
this.itemClassList = itemClassList;
}
@Override
public int getItemViewType(int position)
{
switch (itemClassList.get(position).getViewType()) {
case 0:
return LayoutOne;
case 1:
return LayoutTwo;
default:
return -1;
}
}
class LayoutOneViewHolder
extends RecyclerView.ViewHolder {
private TextView textview;
private LinearLayout linearLayout;
public LayoutOneViewHolder(@NonNull View itemView)
{
super(itemView);
// Find the Views
textview = itemView.findViewById(R.id.text);
linearLayout
= itemView.findViewById(R.id.linearlayout);
}
private void setView(String text)
{
textview.setText(text);
}
}
class LayoutTwoViewHolder
extends RecyclerView.ViewHolder {
private ImageView icon;
private TextView text_one, text_two;
private LinearLayout linearLayout;
public LayoutTwoViewHolder(@NonNull View itemView)
{
super(itemView);
icon = itemView.findViewById(R.id.image);
text_one = itemView.findViewById(R.id.text_one);
text_two = itemView.findViewById(R.id.text_two);
linearLayout
= itemView.findViewById(R.id.linearlayout);
}
private void setViews(int image, String textOne,
String textTwo)
{
icon.setImageResource(image);
text_one.setText(textOne);
text_two.setText(textTwo);
}
}
@NonNull
@Override
public RecyclerView.ViewHolder
onCreateViewHolder(@NonNull ViewGroup parent,
int viewType)
{
switch (viewType) {
case LayoutOne:
View layoutOne
= LayoutInflater.from(parent.getContext())
.inflate(R.layout.layoutone, parent,
false);
return new LayoutOneViewHolder(layoutOne);
case LayoutTwo:
View layoutTwo
= LayoutInflater.from(parent.getContext())
.inflate(R.layout.layouttwo, parent,
false);
return new LayoutTwoViewHolder(layoutTwo);
default:
return null;
}
}
@Override
public void onBindViewHolder(
@NonNull RecyclerView.ViewHolder holder,
int position)
{
switch (itemClassList.get(position).getViewType()) {
case LayoutOne:
String text
= itemClassList.get(position).getText();
((LayoutOneViewHolder)holder).setView(text);
((LayoutOneViewHolder)holder)
.linearLayout.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view)
{
Toast
.makeText(
view.getContext(),
"Hello from Layout One!",
Toast.LENGTH_SHORT)
.show();
}
});
break;
case LayoutTwo:
int image
= itemClassList.get(position).geticon();
String text_one
= itemClassList.get(position).getText_one();
String text_two
= itemClassList.get(position).getText_two();
((LayoutTwoViewHolder)holder)
.setViews(image, text_one, text_two);
((LayoutTwoViewHolder)holder)
.linearLayout.setOnClickListener(
view -> Toast
.makeText(
view.getContext(),
"Hello from Layout Two!",
Toast.LENGTH_SHORT)
.show());
break;
default:
return;
}
}
@Override
public int getItemCount()
{
return itemClassList.size();
}
}
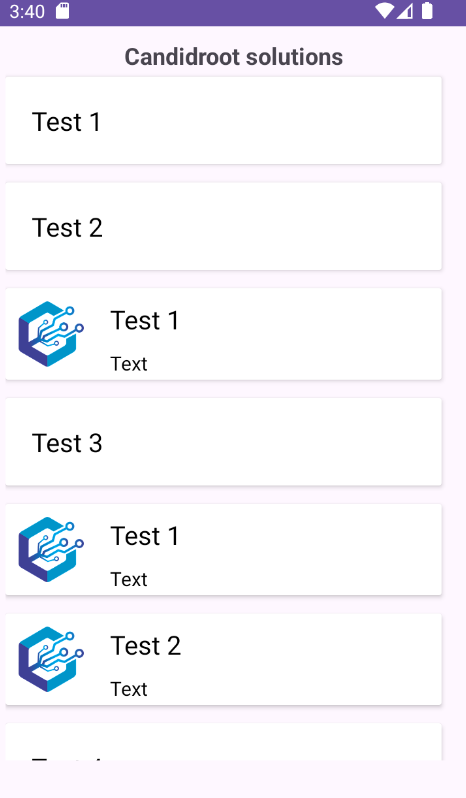
Step 6: Output of above example

Happy coding!