We need to make buttons disabled in mobile applications. You created a form to take the user input and a form submit button on mobile application. The button must be disabled user fills all fields of the form.

Syntex
We can use the OutlineButton widget for the take button, the onPressed() method is used to disable that button.
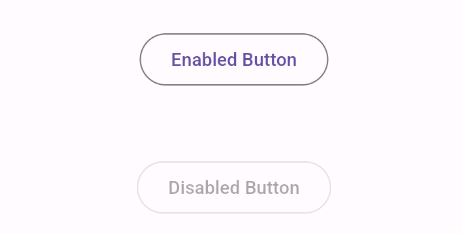
Let's create an application that contains two buttons: one is enabled and second is disabled using onPressed() method pass null.
Step-by-Step Implementation
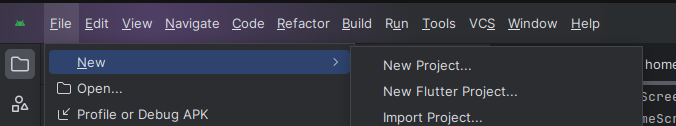
Step 1: Create a New Project in Android Studio (File >new flutter project)

Import method the runApp method in the main function call first while run the application
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Creating a Outlined widget
Create the outlined button and give text as a child, when the disabled button while passing NULL to on pressed method.
Final code :
Happy coding!