We all have faced situations filling text fields where the virtual keyboard does not hide automatically. We have to press the back button then keyboard hide so in this article we will see how to dismiss the virtual keyboard in mobile application.
We will be using the OnTab() method where we can hide the keyboard.
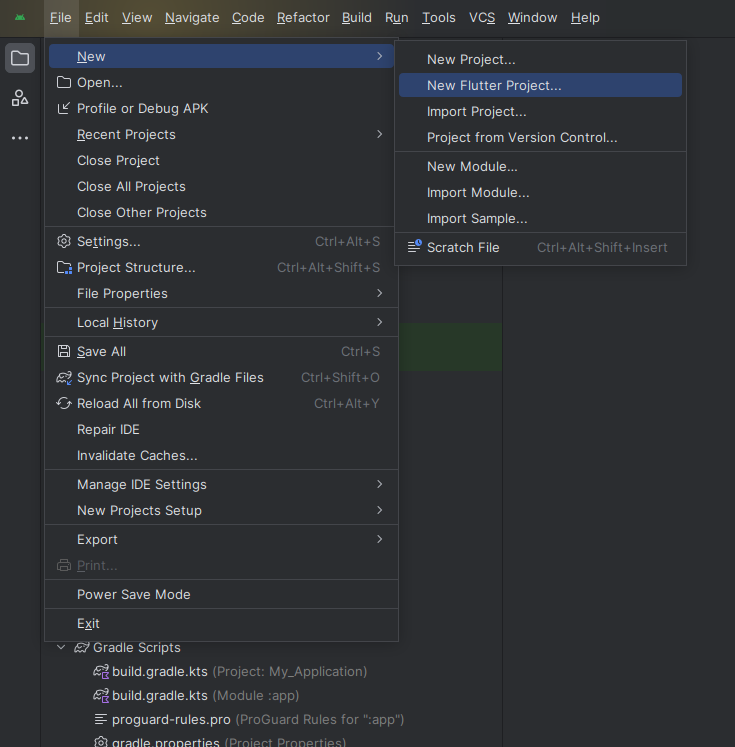
Step 1: Create a new Flutter application, or you can use an already existing project.

Step 2 : use the gesture detector onTap() method.
Step 3: set onTap to unfocus using unfoces() method.
Step 4: below example of hide keyboard of flutter application.
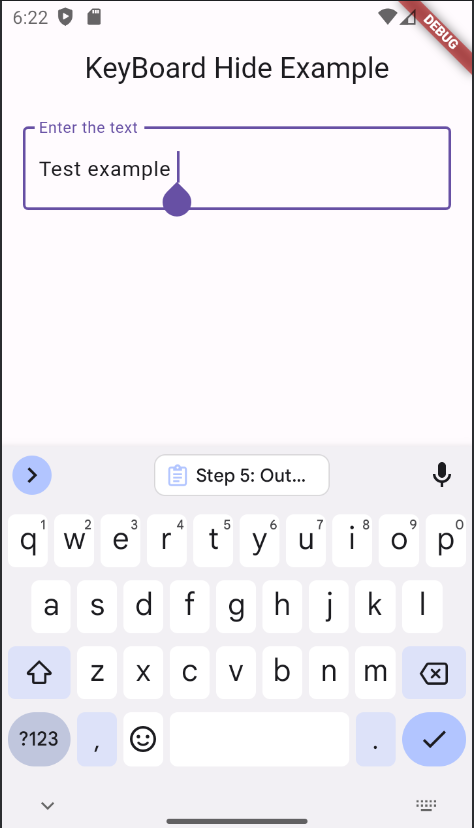
Step 5: Output of above example

Happy coding!