Many libraries for Android enable developers to build meaningful applications by giving them access to mathematical and logical functions. The random function, which produces a random value, is one example of such a function. But, we can modify this function such that it finds the value from a range of numbers rather than just at random.
In this article, you will learn how to create your Random in Android. So let’s take example of QR codes in Android of Mobile application.
Step-by-Step Implementation
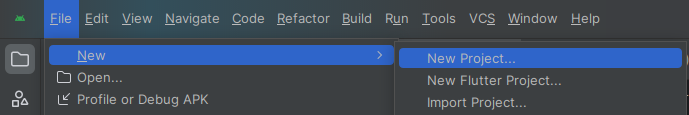
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
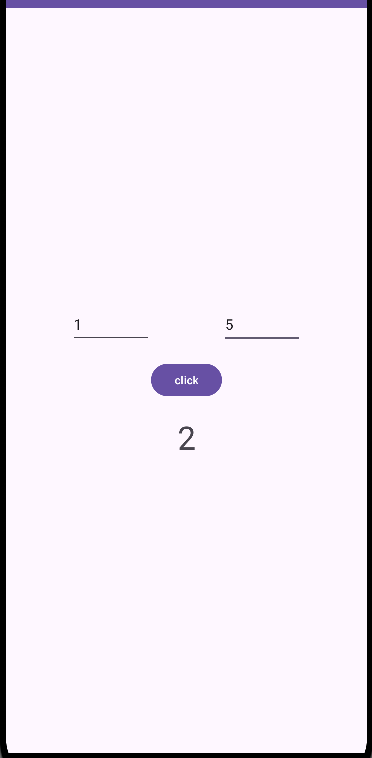
Step 4 : Output of above example.

Happy coding!