Barcodes are pictorial representations of data that allow for easy scanning. When we want to include this feature into Android applications for a variety of purposes, we must first understand the basic principles and procedures involved in properly creating barcodes.
In this article, you will learn how to create your barcodes widget in Android. So let’s take exmple of barcodes in Android of Mobile application.
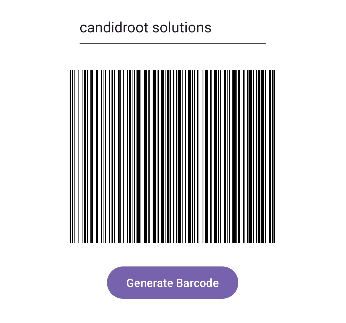
Example of barcodes

Step-by-Step Implementation
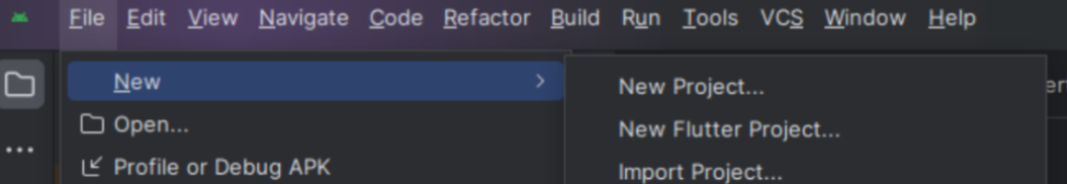
Step 1: Create a New Project in Android Studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
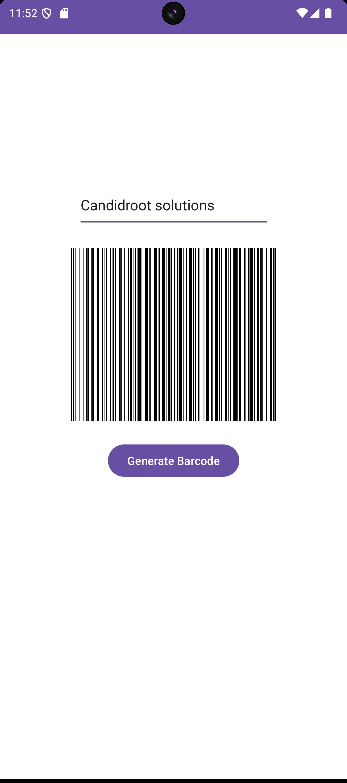
Step 4 : Output of above example.

Happy coding!