QR codes are used in many applications for displaying data. Those QR Code readable forms. This QR code is used to represent data securely. This QR code is read only by machines and not by humans. We have seen many apps that provide Read data from QR codes we can scan those QR codes with our mobile device.
In this article, you will learn how to create your QR codes widget in Android. So let’s take example of QR codes in Android of Mobile application.
Example of QR code

Step to Generate QR Code in Android
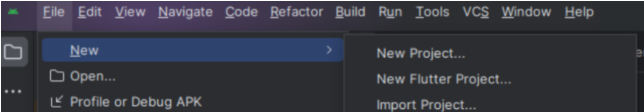
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
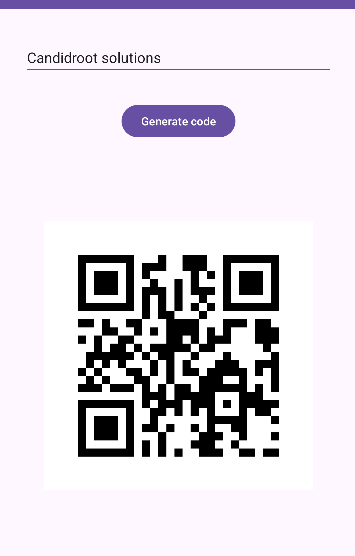
Step 4 : Output of above example.

Happy coding!