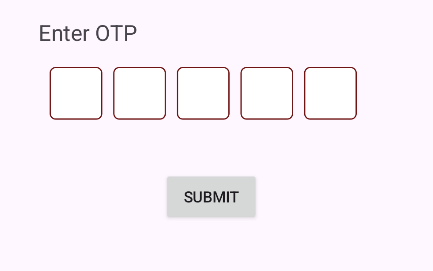
An OTP View in Android is a widget that allows users to enter their PIN, OTP, and so on. They are primarily used for two-factor authentication or phone number verification via OTP. A sample movie is provided below to give you an idea of what we are going to do in this tutorial.
In this article, you will learn how to create your otp activity in Android. So let’s take example of otp activity codes in Android of Mobile application.
Example of OTP

add below dependencies
Step-by-Step Implementation
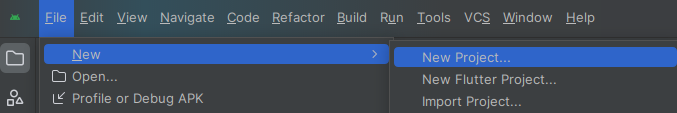
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file
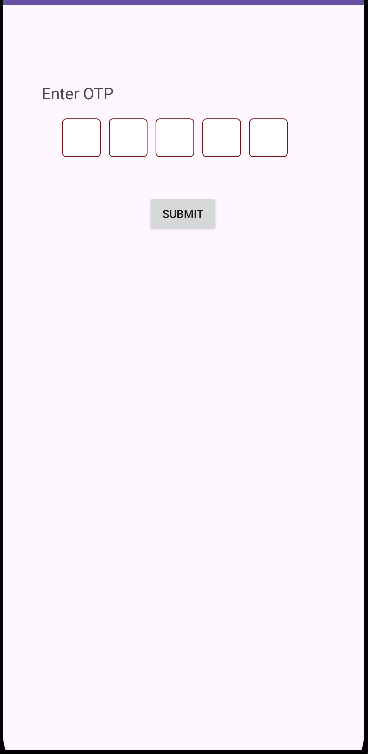
Step 4 : Output of above example.

Happy coding!