TextSwitcher in Android can be extremely handy for displaying texts in a dynamic style. TextSwitcher is similar to ViewSwitcher but has its own set of features. Its offspring are only of the TextView type. TextSwitcher allows us to create transitions on the labels. Hence, it is an element of the transition widget. When the setText method is invoked, TextSwitcher swiftly animates the current text out and the new text in. This procedure can be performed using either a single or several buttons.
In this article, you will learn how to create your TextSwitcher activity in Android. So let’s take example of TextSwitcher activity codes in Android of Mobile application.
Step-by-Step Implementation
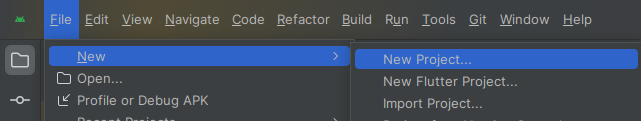
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file
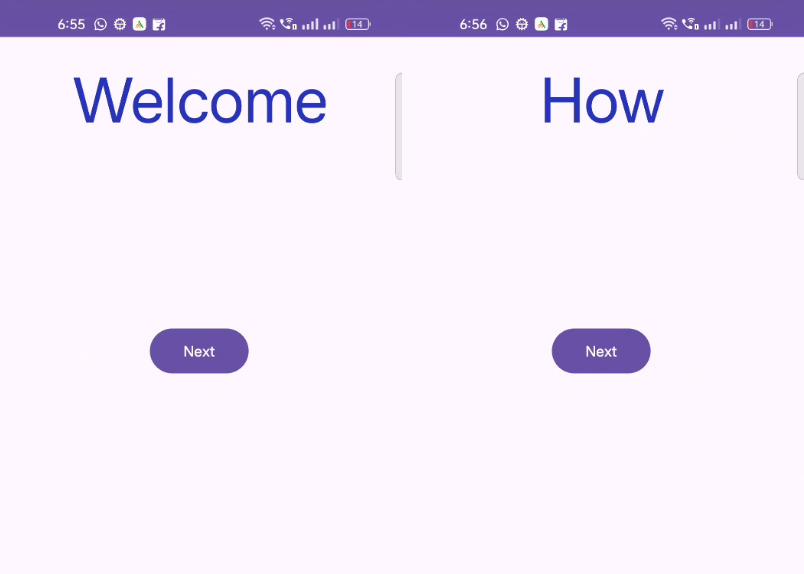
Step 4 : Output of above example.

Happy coding!