In Android, Editext is a subclass of textview. Editext is used for giving textual input such as strings, characters, strings, numbers, etc. Editext is generally used for getting text data. In Edittext not limited to entered characters or others. In This article, we will show you how you could set a minimum and a maximum input value in the edit text of mobile application.
Here is the step by step Implementation process:
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
implement the same invoke the following code inside MainActivity.kt file.
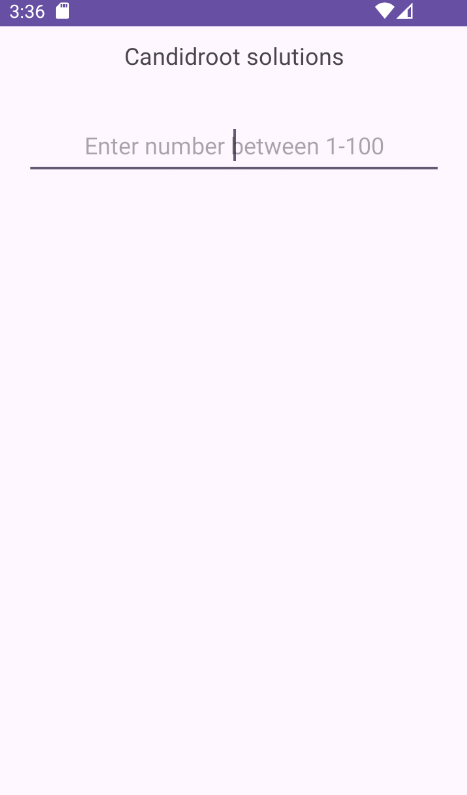
Step 4: Output of above example

Happy coding!