Along with building a UI in Flutter, we can integrate it with the backend. Most of the application data is displayed on the mobile screen. We will use the HTTP package. REST API uses simple HTTP call and set JSON format,
When using HTTP while using async in flutter method so awaited for results and getting data from API. Those data sets in the list view of the Flutter application
- Awit & async features
- Provides various methods
- Provide class and HTTPS to perform web requests.
Let’s take an example of fetching data and setting it in the flutter list on the application.
Here is the step by step Implementation process:
Step 1 : Create a main.dart file in lib folder and write below code .
Step 2 : Create a homescreen.dart file in lib folder and write below code.
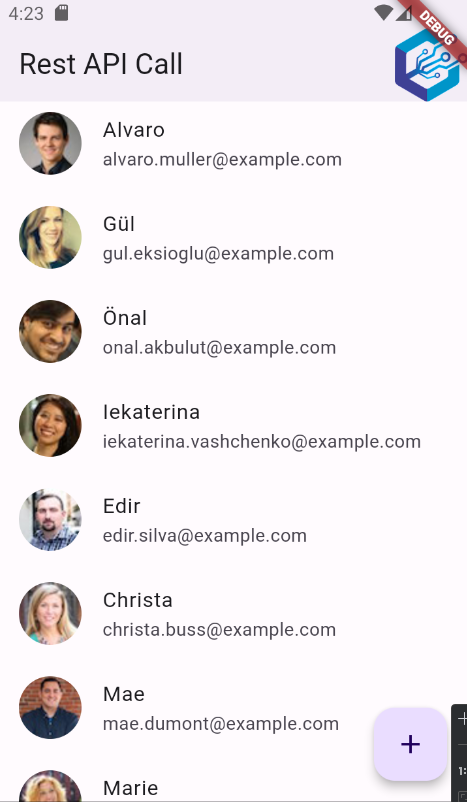
Step 3 : Output of above example

Happy coding!