To display particular symbols in our app, we use the icon class in Flutter. We may utilise the Icon class to easily integrate an icon into our application rather than having to create a picture for it.
In this article, you will learn how to create your Icon class widget in Flutter. So let’s take icon class example of the icon class in Flutter of Mobile application.
Syntax
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code of Icon class .
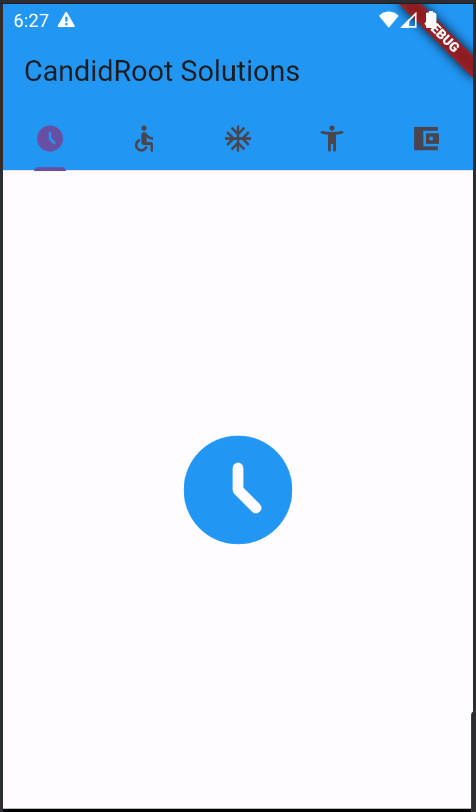
Step 5: Output of above example.

Happy coding!