We can create a cross-platform application on Flutter the same as a native application. Flutter was developed by Facebook. We can create two types of coding in the Flutter. The first one is a Stateless widget and the other is a stateful widget of Mobile application.
- The Stateless widget
- The stateful widget
In the Flutter application, we can use stateful widgets that time some states call while executing the application. The initState() is a method that is called when an object for a stateful widget is created. It is the entry point of a stateful widget. The InitState() method is used to initialize the variables.
Syntex
Let's take example of initState() method.
Step-by-Step Implementation
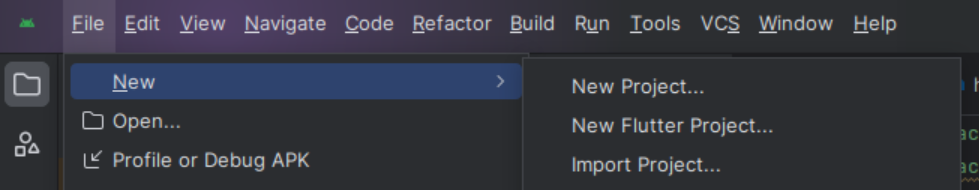
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package.
Import method the runApp method in the main function call first while run the application.
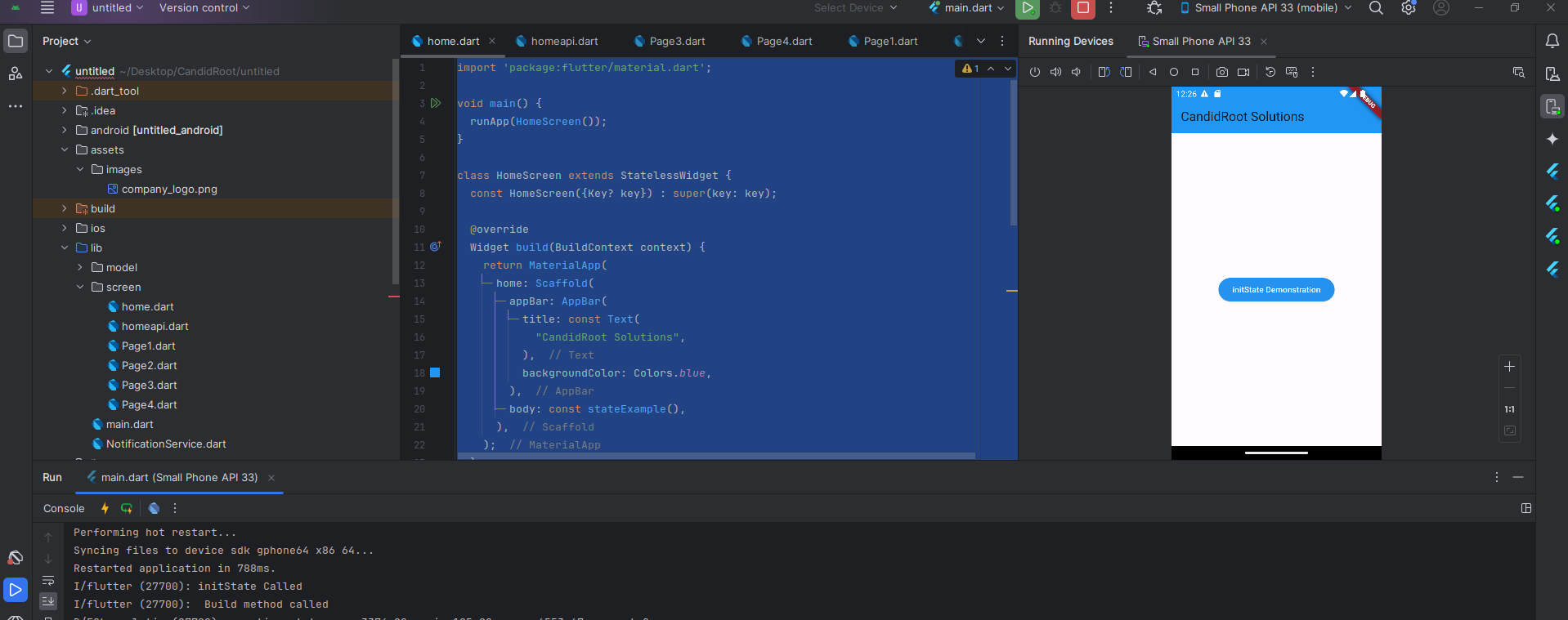
Step 3: Write the initstate() method of main.dart file
Step 4: Final code
Step 5: Output of above example

Happy coding!