The Lazy Loader is a scrollview wrapper that supports lazy loading. it is quite handy in instances where the application's aim to present limitless material in a ListView of Mobile application.
In this post, we will look at the process of adding a lazy loader to an application by creating an app with infinite content.

Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).
Step 2: Adding material package.
Import method the runapp method in the main function call first while run the application
Step 3: Creating a stateless widget.
we can create a stateless widget that contains MaterialApp widget,Appbar,etc.
Step 4: Add a package in flutter dependencies. What you need to do is place it under the dependencies: inside the pubspec.yaml file.
Step 5: Below code write lazyloadscrollview in a flutter.
Step 6: Final code
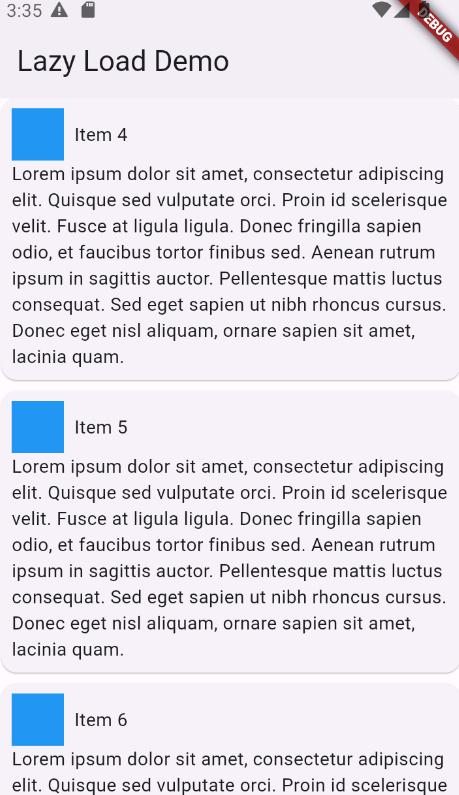
Step 7: Output of above example

Happy coding!