Although they can greatly enhance an application's user interface, animations can be difficult to integrate into applications. The Lottie animation enters the picture at this point. Lottie is an animation file that uses JSON. it can be used both as a static and network load animation.
In this article, we will log into the implementation of Lottie animation in Flutter Applications.
There are three types of animations
- Animate: This property controls the motion of the animation.
- Reverse: This property is used to set reverse animation
- Repeat: This property is used to set repeat animations multiple times.
Syntax
Video example of Lottie widget mentioned below
Let’s build a simple flutter application of Lottie animation. To do so follow the below steps.
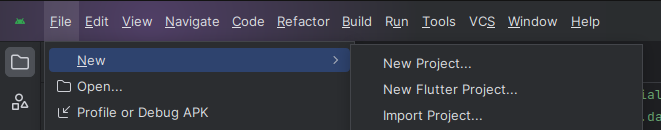
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 3: Adding dependency in project
Step 4: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 5: Final code of lottie widget.
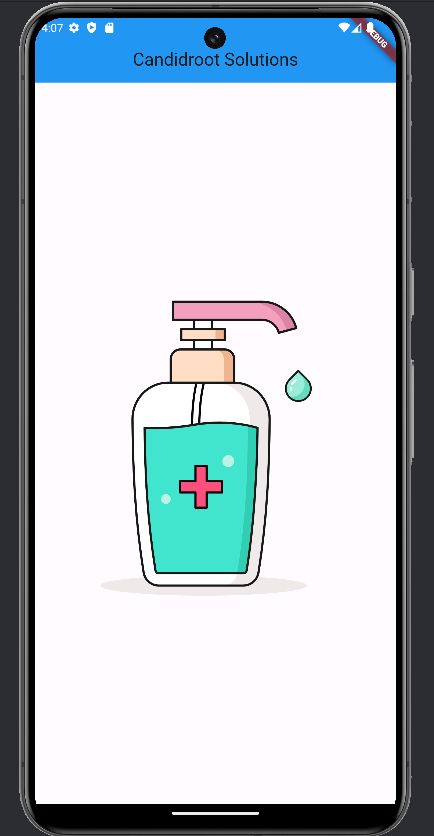
Step 5: Output of above example.

Happy coding!