Multiline TextField is the input value which takes input in more than the on line. This type text field is used in feedback, user comments, Description from the user.
Let's take an example of a multiline text field. Two main property keyBoardType and maxline of the TextField of mobile application.
A Sample video given below.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Creating a TexField with multiple lines widget
Final code :
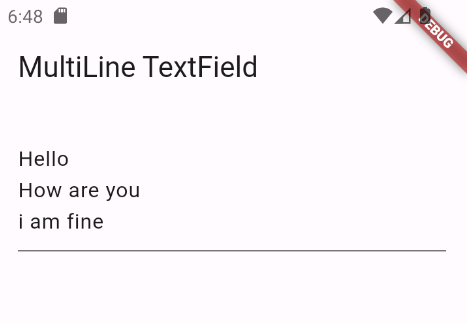
Step 5: Output of above example
 Happy coding!
Happy coding!