In Flutter, you can use a NestedScrollView widget to build a scrollable view with multiple scrolling parts that can move independently. This is typically used when you want a header to stay visible as the material below it scrolls. In this tutorial, we will look at how to use the NestedScrollView widget.
In this article, you will learn how to create your NestedScrollview in Flutter. So let’s take one example of the NestedScrollview in Flutter of Mobile application.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write Nested scroll view in a flutter.
Step 5: Final code of Nested scroll view.
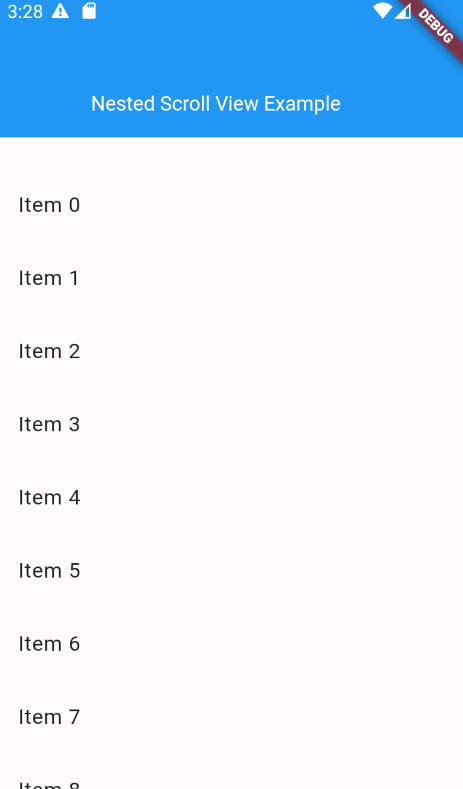
Step 6: Output of above example.

Happy coding!