To display images in an application, the Flutter OctoImage widget needs an ImageProvider. A Place holder or a Progress indication for loading the image can be added to the OctoImage widget's images. The Octosets, which are essentially an imagebuilder, error, and predetermined placeholder combo, are utilised by an OctoImage widget.
In this article, you will learn how to create your Octolmage widget in Flutter. So let’s take Octolmage example of the Table in Flutter of Mobile application.
There are two type of Octolmage widget in Flutter.
Syntax
Octolmage One :
Octolmage Two:
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a Octolmage in a Flutter.
Step 5: Final code of Octolmage.
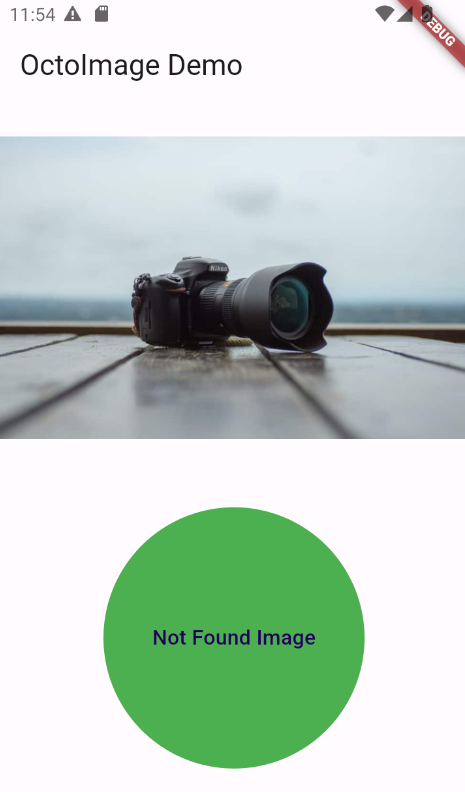
Step 6: Output of above example.

Happy coding!