Offstage is a widget of Flutter . It's used to Hide or show any widget programmatically depending on user action. An offstage widget is a widget that lays the child available for hit testing without taking any room in the parent of Mobile application. In this article, we will learn about the Offstage widget and how to implement it.
Constructor:
Properties:
- OffStage Properties: The child widget is hidden when the offstage property is set to true.
- Key: The widget key is used to control .
- Child: The widget below this widget in the tree.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a OffStage in a Flutter.
Step 5: Final code of Offstage widget.
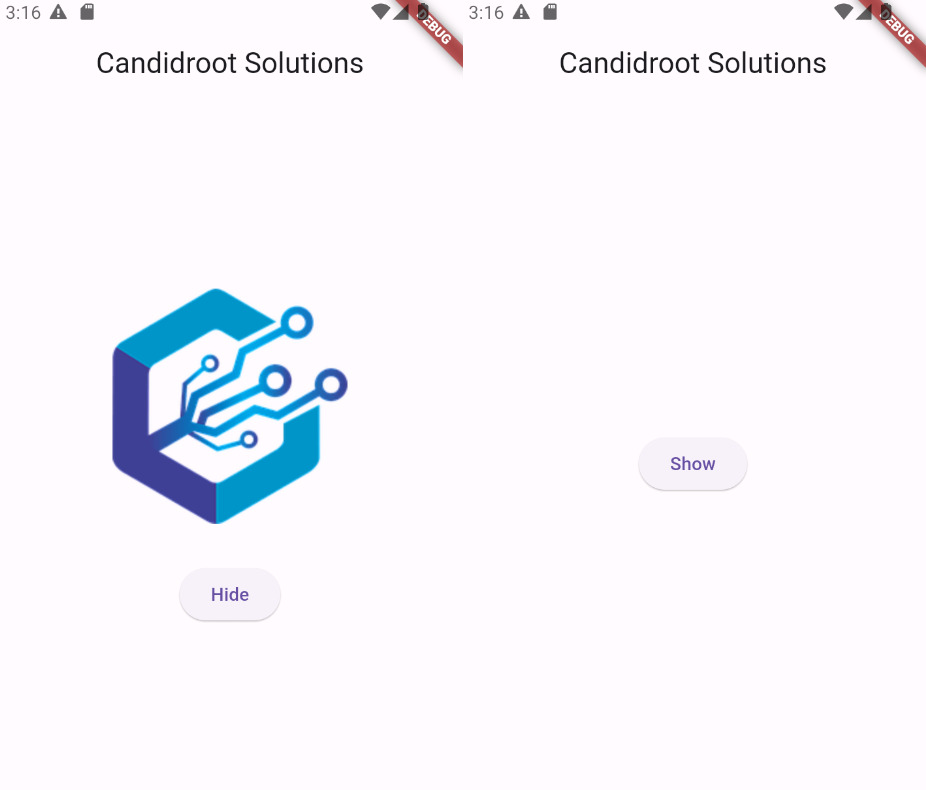
Step 6: Output of above example.

Happy coding!