Flutter's image_picker module allows us to add images from the gallery. This requires you to utilise your genuine device.
In this article, you will learn how to create your Camera and Gallery in Flutter. So let’s take one example of the Camera and Gallery in Flutter of Mobile application.

Step-by-Step Implementation
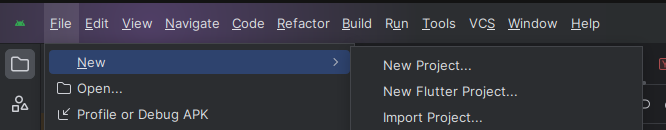
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Add a package in flutter dependencies.
What you need to do is place it under the dependencies: inside the pubspec.yaml file.
Step 5: Below code write when doing the Camera ans Gallery of other in a flutter.
Camera
Gallery
Step 6: Final code
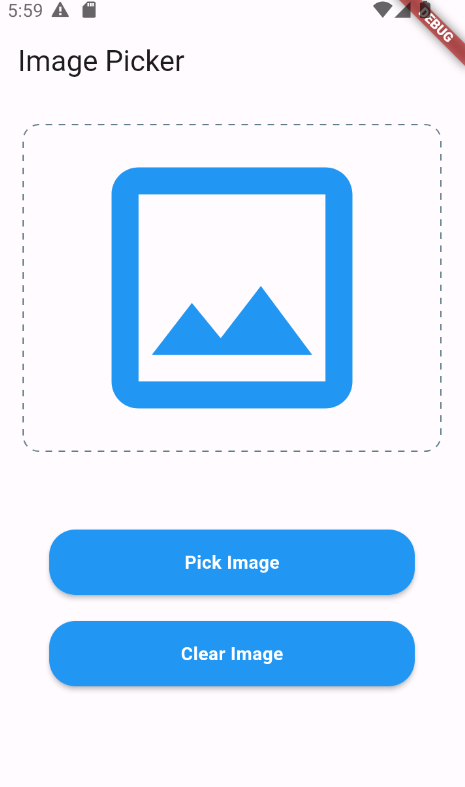
Step 7: Output of above example
Happy coding!