RazorPay provides online payment services to big and small offline businesses. Razor Pay allows for different debit cards, credit card net banking, wallet, and UPI payments in mobile application integration. Customers pay for different businesses like food, home services, etc.
In this article, we will take a look at the implementation of RazorPay in Android applications.
Step-By-Step Implementation.
Step 1: Create a new project in Android app development or you can use an already created project.
Step 2: Add dependency of razor pay in build.gradle file on Gradle scripts>Build.gradle app module and add the below dependencies.
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.
Step 4: Create an activity_main.xml file in the layout folder.
Step 5: Create a MainActivity.java file in your package name folder on your mobile application.
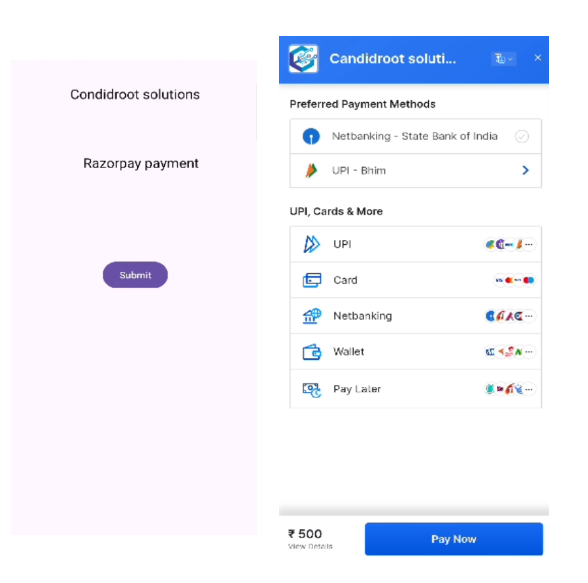
Step 6: Razorpay Payment Gateway Example:

Happy coding!