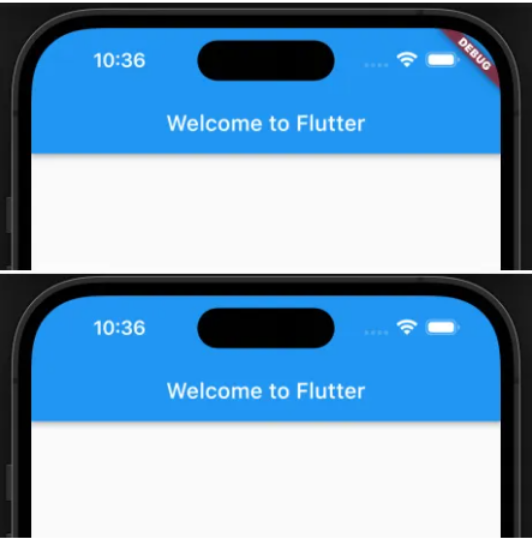
In this article, we will implement how to remove the debug banner in Flutter. The debug banner is a red color line on the right top corner of the Flutter application. Below is the sample image.

Step By Step Implementation
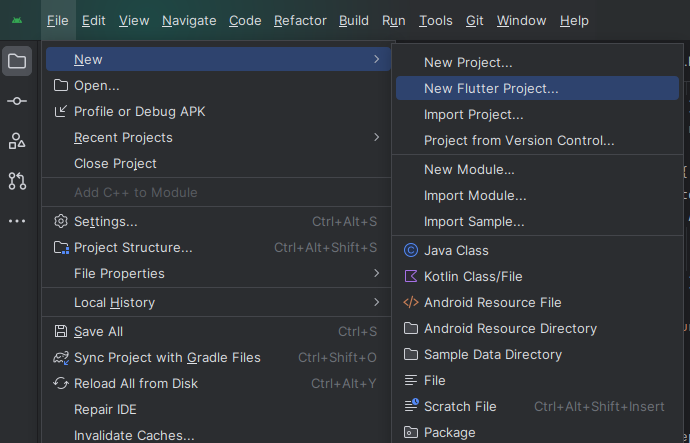
Step 1: Create a new project in the Flutter project or you can use an already created Flutter project.

or

Step 2: When loading a Flutter project at time first call the main method that will call our application.
Step 3: We can Create a stateless widget for the Flutter application.
Step 4: We can use the property debugshowcheckedModebanner that accepts the boolean true and false.
Step 5: Full code of removing debugshowcheckedmodebanner in Flutter application.
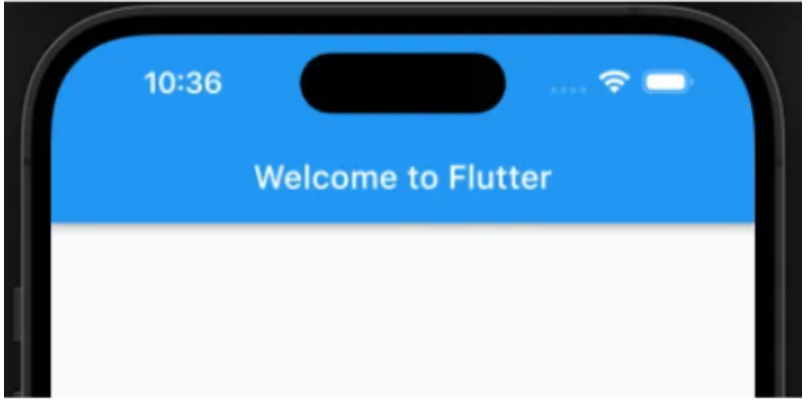
Step 6: Output of above example

Happy coding!