Every Android and iOS application contains a list of items. Android and iOS applications list are not draggable. We can not drag the specific list time to upper or lower, but in this article, we are going to implement how to create a reorderable or draggable item of the list in the flutter mobile application.

Reorderable list
A list of things that may be interactively reordered by dragging.
Properties of Reorderable List:
This constructor is suited for lists with a small number of children since building the List necessitates performing work for every kid that may be displayed in the listview rather than just those who are visible.ReorderableListView.builder allows you to create a reorderable list with items added as needed while scrolling.
Here is the step by step Implementation process:
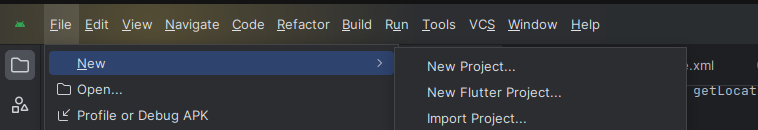
Step 1: Create a new project in the Flutter project or you can use an already created Flutter project.

Step 2: Below code write in Homescreen.dart in lib folder.
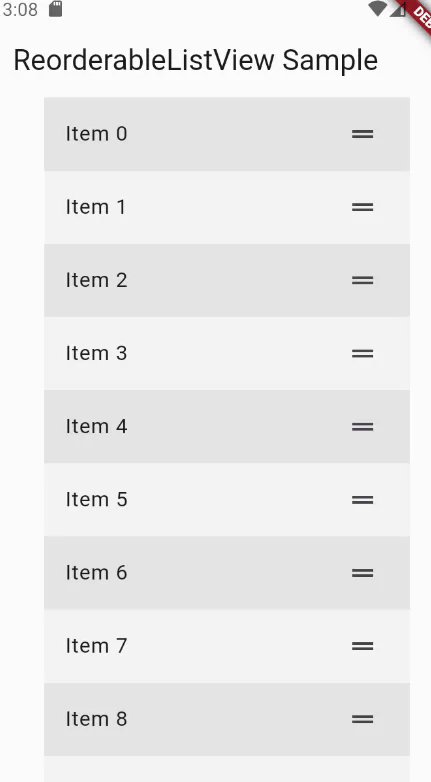
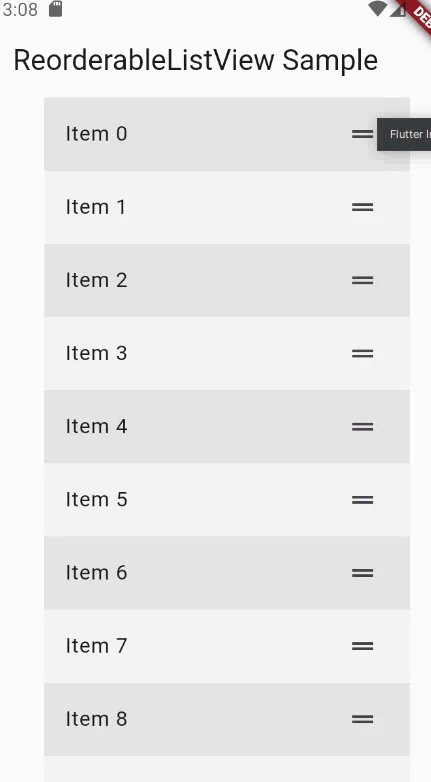
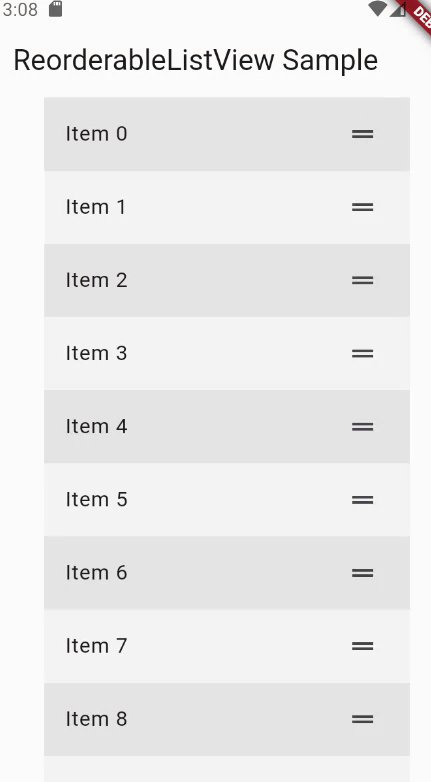
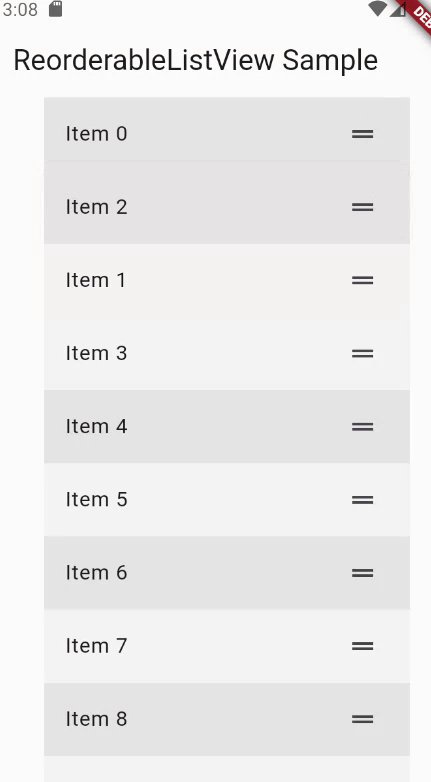
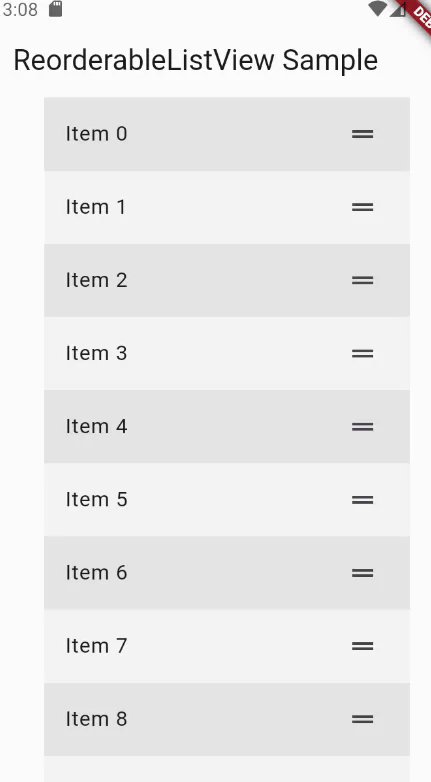
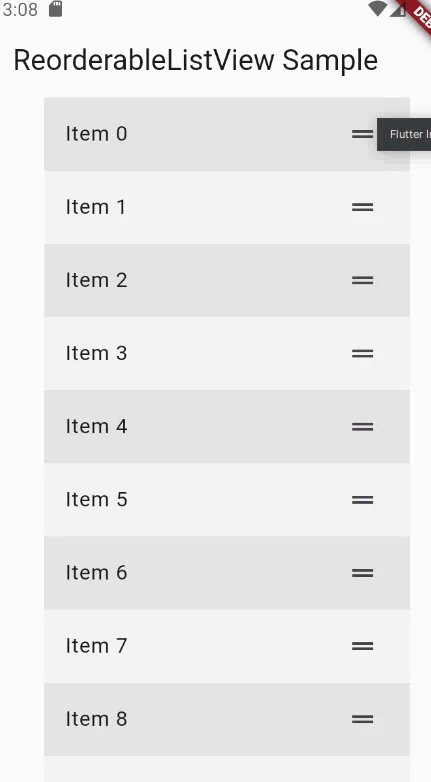
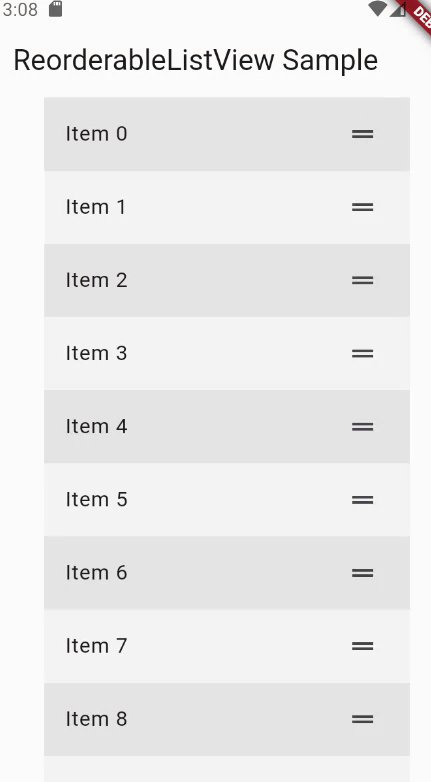
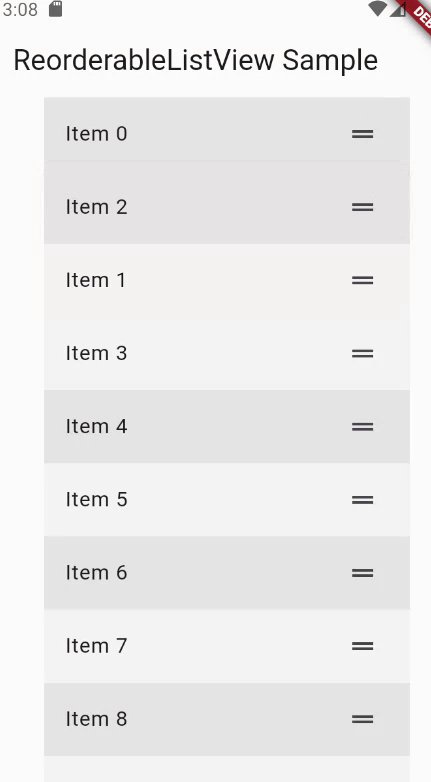
Step 3: Output of above example

Happy coding!