The skeleton_text package in Flutter makes it simple to create skeleton text loading animations. Its primary usage in a Flutter app is to inform consumers that although the servers are operating slowly, the content will ultimately load. Also, if the user connection is sluggish, it improves the user interface.
By creating a basic butterfly application, we will examine how to add the skeleton text to an application in this tutorial of Mobile application.

Syntax of Skeleton
Step-by-Step Implementation
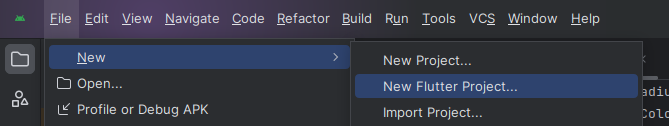
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding dependency in project
Step 3: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 4: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 5: Final code of Skeleton widget.
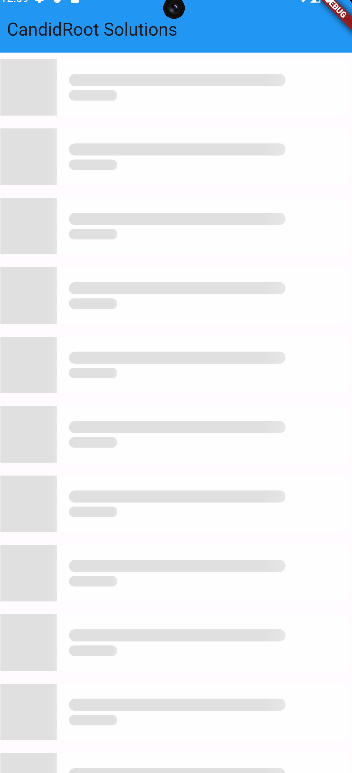
Step 5:Output of above example.

Happy coding!